CSSや画像が反映されない!正しいパスの書き方と外部ファイルの読み込み

読み込めなくて困っているんだから早く教えて!という人はこちらから
今回はWEB制作学習を始めるほとんどの人がぶつかるであろう「パス」について解説します。
今回の記事のポイントは以下の4点。
- パスには「絶対パス」「相対パス」「ルート相対パス」の3種類がある
- CSSや画像を読み込むときは基本的に「相対パス」を使う
- 外部のCSSを読み込んだり。外部のページのリンクを張る場合は「絶対パス」を使う
- 「ルート相対パス」はサーバーにアップしないとうまく動かない
この記事を読めばパスについて理解することはもちろん、読み込めない時にどうすればいいかもわかります。
それでは解説していきます。
絶対パスと相対パス
画像やリンクを指定するときは「パス」というものを使用します。
パスはファイルの場所を表す仕組みのことでこの仕組みを理解しないとWEB制作はできません。
パスの中でも特に理解してほしいのが絶対パスと相対パスです。
絶対パスについて
絶対パスとはURL(http~)を使いファイルの場所を示す方法です。
ルート階層(最上位の階層)から指定するので、ファイルを移動しない限り、ずれることはありません。
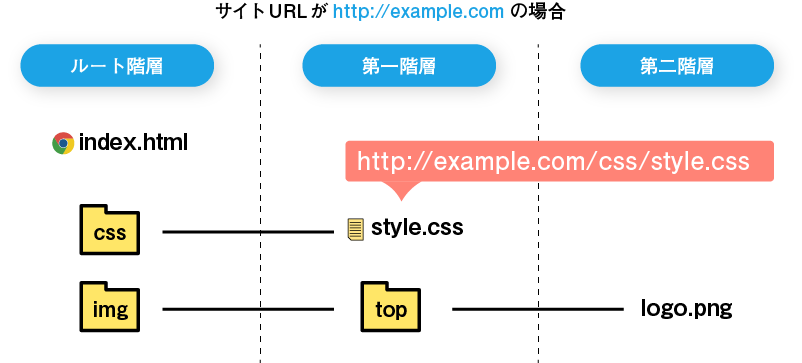
以下にカンタンな図を用意しました。

絶対パスは最上階のルート階層(http:example.com)から指定するので、第一階層の「style.css」を読み込む場合は「http://example.com/css/style.css」としてあげれば、CSSを読み込むことができます。
この方法は、サーバーにアップして公開しないと使えないので、ローカル(自分のパソコン)で作っている時は絶対パスは使えません。
以下の使い道があります。
- 外部のサーバーから参照
- 外部のページに移動する
外部のサーバーから参照

<img src='https://ortega-works.com / assets / img / common / logo.svg' >
目的の階層まで階層ごとに「/(スラッシュ)」でつながっているのがわかります。
外部のページに移動する
外部のページに移動する時は必ず絶対パスで指定します。
ハイパーリンクと言われる、HTMLの「aタグ」の「href属性」を用いて以下のように記述します。
<a href='https://ortega-works.com/>WEB制作事務所オルテガワークス(ORTEGAWORKS)</a>
クリックすると、該当ページに移動する「リンク」が表示されます。
画像やファイルを読み込む場合は「src属性」というものを使用し、ページ遷移をする場合は「href属性」というものを使います。
相対パスについて
ルート階層(最上位の階層)から指定する絶対パスに対して、相対パスは現在の場所から指定する方法になります。
自分で作成したCSSファイルや、画像などの読み込みは基本的にこの相対パスで指定します。
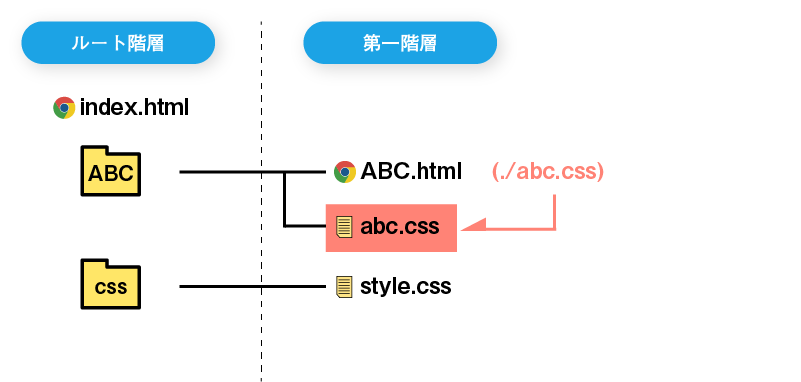
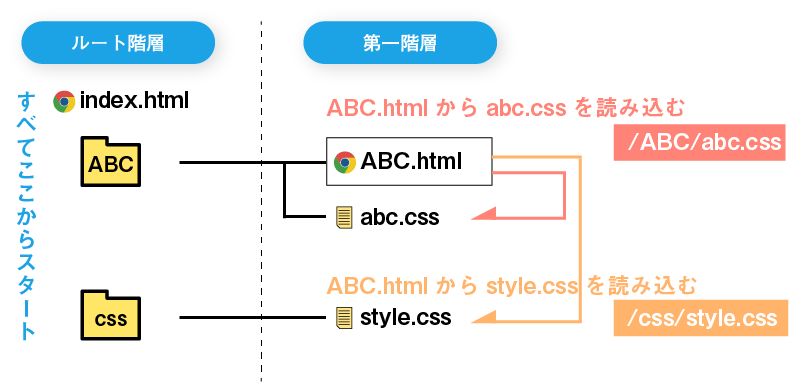
画像と共に解説します。

仮にABC.htmlを作成しているときに、「abc.css」を読み込みたいとすると、同じ階層なので、./abc.cssとファイル名の前に「./」を付けることにより、同じ階層にあるabc.cssを読み込むことができます。
<link src="./abc.css">
同じファイル内の同階層にある場合「./」を記述しますが、 src=”abc.css”こんな感じに省略することもできます。

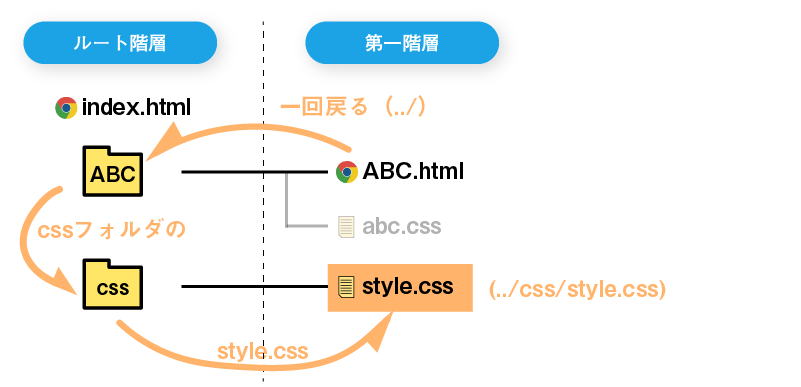
今度は、ABC.htmlを作成しているときに、「style.css」を読み込みたいとすると、同階層ではありますが、ルート階層のフォルダが異なるので、一度戻らなくてはいけません。
そして、一つの階層を戻る時は「../」で表します。
上記の画像を要約すると、ABC.htmlから一階層戻って(../)cssフォルダの(css/)style.cssを読み込む。ということになります。
実際の読み込み方はこちら
<link src="../css/style.css">
階層が深くなればなるほど「../」は増えていき、階層に応じた書き方になります。
<link src="../../../../css/style.css">
ルート相対パス
絶対パスと相対パスの他に「ルート相対パス」というものがあります。
ルート相対パスは「相対パス」とはいっていますが、性質的には「絶対パス」に似た性質を持っています。
使い方的には、絶対パスのルート階層のURLがない記述をすることで、パスをつなぐことができます。
画像で説明します。

すべてのファイルが最上位のルート階層から指定できるので「./」や「../」を記述せずに済みます。
上記の画像の読み込みは以下のようなソースコードになります。
<!-- ABC.htmlからabc.cssを読み込む--> <link src="/ABC/abc.css"> <!-- ABC.htmlからstyle.cssを読み込む--> <link src="/css/style.css">
余計な記述がなくなり、すっきりして見えますし、分かりやすいですね。
ルート相対パスのメリット
上記で説明した通り、余計な記述がなくなり、すっきりさせることができます。
また、どの階層にいてもパスが変わることないので、ページを複製した時なども「../」などのパスを書き直さなくて済みます。
ルート相対パスで指定した場合ファイル名を必ず書くので、どこのファイルなのかも一目でわかります。
ルート相対パスのデメリット
ルート相対パスのデメリットというか、かなり重要なので覚えておいてください。
結論から言うと、ルート相対パスはサーバーにあげないときちんと読み込むことができません。
理由としては、ローカル(自分のパソコン)でHTMLファイルやCSSファイルで作成した場合、それらが入っているフォルダをデスクトップなどに置くと思います。
Windowsなら、「C:\Users\ユーザー名\Desktop\フォルダ名」となってしまい、パソコン上の最上階のルートは「C:」になってしまいます。
したがって、ローカルでルート相対パスを使用すると、うまく読み込めなくなってしまいます。
ローカルにサーバーを構築してその中で作業すれば問題なく動きますが、初めのうちはルート相対パスは使用しないようにしましょう。
結局どうやって読み込むの
基本的にCSSファイルや画像ファイルを読み込むときは「相対パス」を使います。
というより、ローカルでWEBサイトを構築するときは相対パス以外使うことができないのです。
なのでまずは、相対パスを理解して、読み込み方を学んでいくことが望ましいです。
外部ファイルや、外部のURLのリンクを張る時は「絶対パス」が使えるので、httpから始まるURLで読み込みます。
<!-- 自分が作成したファイルを読み込む(相対パス) --> <link src="/ABC/abc.css"> <!-- 外部ファイルから読み込む--> <link src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css">
上記のように外部のサーバーにアップロードしてあるCDNというものを利用して、使用することもあります。
CSSが効かない!相対パスでうまく読み込めない場合は?
CSSファイルが読み込めているか確認する方法
まず、CSSファイルが読み込めているか確認します。
作成中のWEBサイトをブラウザで開き、「右クリック」⇒「ページのソースを表示」をクリックします。
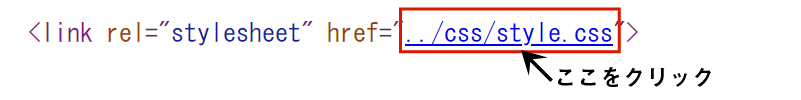
すると、自分で記述したソースコードを見ることができるので、ソースコードの中の確認したいCSSファイルをクリックします。

自分で書いたCSSファイルが表示された場合
クリックして、自分で書いたCSSファイルが表示されればうまく読み込めています。
うまく読み込めているのにCSSが効いていない場合は記述が間違っている可能性が高いので、自分の書いたCSSをよく確認してみてください。
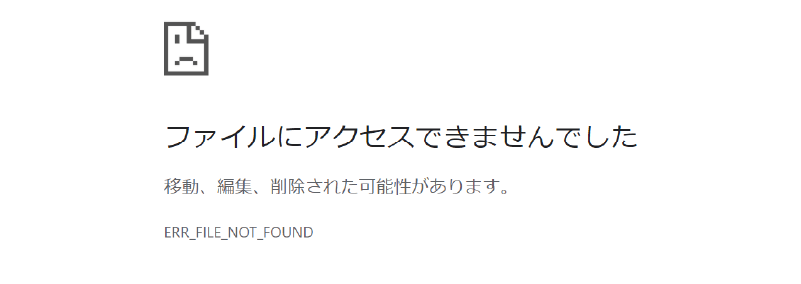
ファイルにアクセスできませんでしたと表示された場合

上記の画像のように「ファイルにアクセスできませんでした」と表示された場合はパスがつながっていない状態です。
もう一度パスを確認する必要があります。
パスを確認する方法
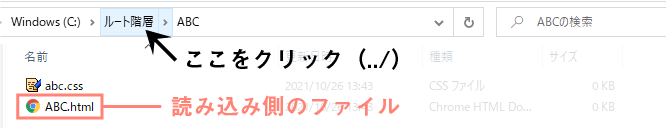
読み込み側のファイルから読み込みたいファイルの場所まで、実際に移動してみます。
Windowsに人は「エクスプローラー」Macの人は「Finder」を開き、読み込み側のファイルがある場所まで進んでください。(上記の画像の場合はABC.htmlのある場所)

そこから一つ戻って(../)

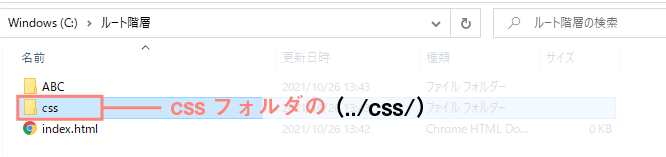
CSSフォルダの(../css/)

style.css(../css/style.css)
とすれば、パスの完成です。
階層が深かったり、途中でわからなくなってしまう人は、メモしながら考えると分かりやすいですよ。
まとめ
今回の記事のポイントは以下の4点。
- パスには「絶対パス」「相対パス」「ルート相対パス」の3種類がある
- CSSや画像を読み込むときは基本的に「相対パス」を使う
- 外部のCSSを読み込んだり。外部のページのリンクを張る場合は「絶対パス」を使う
- 「ルート相対パス」はサーバーにアップしないとうまく動かない
WEB制作の学習を初めて最初にこの「パスの壁」にぶつかる人も少なくありません。
一回理解してしまえば、サクッとできてしまうので、理解できていない人はこの記事を何度も読み返してみて下さい。
それと同時に、自分で手を動かしてアウトプットしていくことで確実に理解できるようになります。