before/afterって何?CSSの疑似要素の使い方について解説

CSSのプロパティで「before」と「after」というものがあります。
これらは疑似要素と言われ、CSS側で疑似的に要素を追加するというものです。
必ず使わなくてはいけないわけでないですが、このbeforeやafterが使えるようになると制作の幅が格段に上がります。
今回はそんな「疑似要素」について解説していきます。
CSSの疑似要素とは

CSSの疑似要素とは、名前の通り「疑似的な要素」です。
HTMLのタグは基本的にクローラーと言われるロボットにどのような内容かを伝えるための記述です。
なので、本来HTMLで必要のない記述だけど、装飾したいときやユーザーに見やすく分かりやすく伝えるために必要なものを描画したいときに使用します。
以下のコードをみてください。
<p>セール開催中</p> <p>※10月10日まで</p>
一見、普通の書き方のように見えますが、厳密にいうとこの書き方はよくありません。
「※」は注釈を表すものですが、「※」と書いたところでクローラーにはただの記号になってしまいます。
HTMLで注釈を示す場合は「small」というタグを使用します。
実際にはこんな感じ
<p>セール開催中</p> <p><small>10月10日まで</small></p>
セール開催中10月10日まで
「※」はクローラーからしたらただの記号なのでHTML内には記述しないで、疑似要素で装飾として記述するのが好ましいです。
このときのCSSの書き方は以下の通り
small::before{
content:"※";
}
セール開催中※10月10日まで
この記述方法により、クローラーにもユーザーにも「10月10日まで」が注釈であることを伝えることができます。
CSSの疑似要素の種類
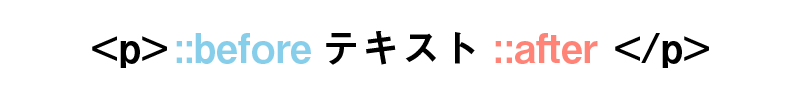
擬似要素の種類は2種類。beforeとafterがあります。
beforeは開始タグのすぐ後に入り、afterは終了タグの前に入ります。
文字で説明しても理解しにくいので、実際のコードを見ていきましょう。
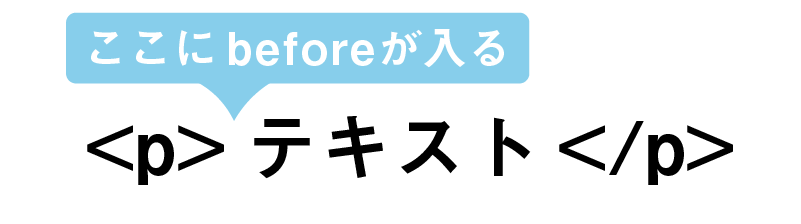
擬似要素before

beforeは開始タグのすぐあとに入ります。実際のコードはこんな感じ。
<p>疑似要素の説明</p>
p::before{
content:"ビフォー";
}
ビフォー疑似要素の説明
CSSの書き方としては、beforeを入れたいタグの後ろに、「::」と書いてbeforeと書くと、そのタグの開始タグのすぐ後に入ります。
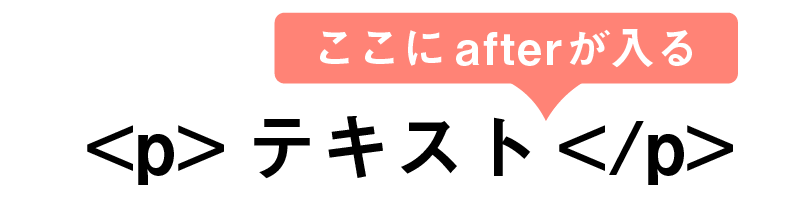
擬似要素after

afterは終了タグの前に入ります。実際のコードはこんな感じ。
<p>疑似要素の説明</p>
p::after{
content:"アフター";
}
疑似要素の説明アフター
書き方はbeforeと同じように「::」と書いてafterと書くことにより、終了タグのすぐ前に入ります。
beforeもafterも「::」と、コロンを2つ書いていますが、「:before」や「:after」のように一つで書くこともできます。
どんな時に使うのか
冒頭でも説明した通り、HTMLに必要ないけど、装飾として使用したい場面などによく利用されます。
基本的には、HTMLタグと同じように使用できるので、中身にテキストはもちろん、画像も入れることができます。
そのほかにも、空のbeforeやafterを作成して、図形などに使用することもできます。
実際の例をみてみましょう。
文字を入れた例
<p>CSSの疑似要素とは、名前の通り「疑似的な要素」です。</p>
p::before{
content:"疑似要素の説明";
display: block;
}
疑似要素の説明 CSSの疑似要素とは、名前の通り「疑似的な要素」です。
HTMLの記述には「疑似要素の説明」というテキストが入ってないですが、疑似要素のbeforeで「疑似要素の説明」という文字が表示されているのがわかります。
また、また、「display」の値を指定してあげることにより、通常のタグのように使用することも可能です。
画像を入れた例
<p>beforeでイラストを挿入します。</p>
p::before{
content:"url(./illast.png)";
}
 beforeでイラストを挿入します。
beforeでイラストを挿入します。
contentの中に「url(画像のパス)」を入れることで画像を表示することができます。
これはHTMLの「imgタグ」と同じような使い方ができます。
WEBページに必要な画像はHTMLのimgタグで表示し、画像が装飾目的で使用される場合はCSSの疑似要素で表示するのが好ましいです。
図形を作成した例
<h2>見出しタイトル</h2>
h2::before{
content:"";
display:inline-block;
background-color:#87ceeb;
width:30px;
height:15px;
border-radius:50vw;
}
h2::after{
content:"";
display:inline-block;
background-color:#FF8376;
width:30px;
height:15px;
border-radius:50vw;
}
見出しタイトル
このようにbeforeや afterは装飾として利用されることもあります。
もちろん先ほどのように画像を入れることも可能です。
![]() 見出しタイトル
見出しタイトル
![]()
floatを使った時のclearfix

CSSには「float」という、要素を浮かせ、後続の要素を回り込ませるプロパティがあります。
このfloatの厄介なところは、回り込みを止めるために止める要素の前にclearというプロパティでfloatを解除してあげないといけないことです。
しかし全ての要素の後に後続の要素があるとは限りません。
そんな時に擬似要素であるafterを使ってfloatを解除するという方法がよく用いられます。
この方法のことを「clearfix」と言います。
floatについてはここでは深く理解する必要はありません。あくまでも擬似要素の使い方なので、なんとなくわかればOKです。
擬似要素についてまとめ
擬似要素は簡単に言うと、タグのないHTMLタグみたいなものです。「pタグ」にbeforeを指定するとpタグの中に要素を作るイメージ。
一つのタグにbeforeと afterを一つずつしか入れることができないので、注意しましょう。