CSSの基本文法とファイルの書き方について解説

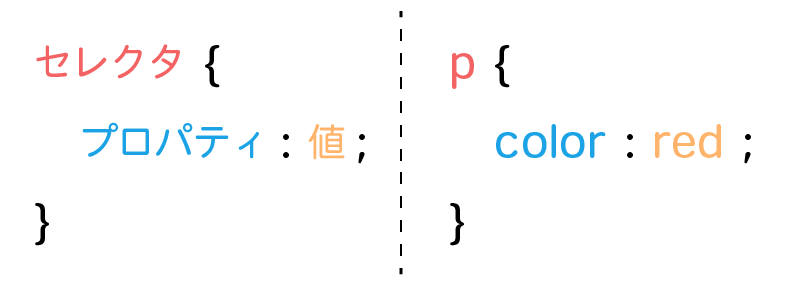
CSSの記述は「セレクタ」「プロパティ」「値」の3つで記述されています。
この3つを用いて記述することがCSSの基本文法です。
CSSはHTML内に記述することもできますが、推奨されておらず、一般的にはCSSファイルを別で作り、HTMLファイルで読み込みます。
ちなみにHTML側でのCSSの記述は「インライン方式」と言われています。
HTMLファイルでCSSを書くインライン方式の書き方やデメリットなどは下記の記事を参考にしてください。
CSSファイルを分けるメリット
CSSファイルを分ける最大のメリットは複数のページで使いまわしができるということです。
CSSの記述は基本的に同じことの繰り返しです。
なので、複数のページで同じスタイルがある場合、何度も同じ記述をしなくてはいけなくなります。
「コピペで作成するからすぐでしょ」と思っても、仮に変更があった場合すべてのページで書き直さなくてはいけなくなります。
参考に実際のコードで見てみましょう。
h2{
color:blue;
font-size:20px;
border-bottom:1px dotted blue;
}
h2の見出しです
これを複数ページで別々に記述するとします。
<!--TOPページHTML -->
<style>
h2{
color:blue;
font-size:20px;
border-bottom:1px dotted blue;
}
<style>
<h2>h2の見出しです<h2>
<!-- 別ページHTML -->
<style>
h2{
color:blue;
font-size:20px;
border-bottom:1px dotted blue;
}
<style>
<h2>h2の見出しです<h2>
仮にすべてのページのh2の色を青から赤に変更するとしたら、「TOPページ用」と「別ページ用」の2か所を書き換えなくてはいけません。
そこで、CSSファイルを別で作り、すべてのページで同じCSSファイルを読み込むことで、変更があったときに1箇所だけ書き換えれば済むようになります。
<!--TOPページでCSSファイルの読み込み--> <link rel="stylesheet" src="./style.css">> ~ 途中省略 ~ <h2>h2の見出しです<h2>
<!--別ページでCSSファイルの読み込み--> <link rel="stylesheet" src="./style.css">> ~ 途中省略 ~ <h2>h2の見出しです<h2>
h2{
color:blue;
font-size:20px;
border-bottom:1px dotted blue;
}
CSSファイルを分けてHTML側で読み込むようにしておけば、借りに変更があったときに1か所書き直せばすべてのページに反映することができます。
CSSファイルの書き方
CSSファイルとは、独立したファイル(拡張子.css)のことを指します。
一般的にWEBサイトはHTMLファイルからCSSファイルを読み込みことで、WEBサイトを装飾していきます。
HTMLからCSSを読み込む方法は以下の記事を参考にしてみてください。
CSSファイルの一番最初に以下の記述をします。
@charset "UTF-8";
「charset」はキャラクターセットもしくはチャーセットと呼び、そのファイルの文字コードを指定するものになります。
WEBサイトを制作するときは基本的にUTF-8を指定しておけば問題ありません。
このキャラクターセットは文字化けを防ぐものであり、この記述がないと、日本語が文字化けすることがあります。
逆をいえば、日本語を使用しないのであれば、charsetの記述をしなくてもいいということになります。
charsetを記述する理由
CSSファイルは基本的にアルファベットで記述していくため、日本語を使用することは少ないですが、使用する場面も出てきます。
CSSファイルで日本語を使用するとしたら以下のようなことが考えられます。
- コメントなどで分かりやすくする
- beforeやafterなどの疑似要素を使用する
コメントなどで分かりやすくする
CSSファイルを見やすくするためにコメントアウトで、以下のように「○○のスタイル」のように記述することがあります。
/* サイトヘッダー */
header{color:#FFFFFF;}
この場合日本語である「サイトヘッダー」が文字化けして読めなくなる可能性があります。
beforeやafterなどの疑似要素を使用する
CSSの記述でbeforeやafterなどの疑似要素と呼ばれるものがあります。
この疑似要素は、HTMLには記述しないが、表示させたいときなどに使用されます。
例えばこんな感じ
<p>この文章の前に疑似要素が入ります<p>
p::before {
content:"疑似要素です";
color:red;
}
疑似要素ですこの文章の前に疑似要素が入ります
こんな感じで日本語を使うこともあります。
@charset “UTF-8”;は特に理由がない場合、必ず記述します。
CSSの基本文法

CSSの記述は基本的に以下の3つの文法で構成されています。
- セレクタ
- プロパティ
- 値
わかりやすく、日本語にすると
- どこの(セレクタ)
- 何を(プロパティ)
- どうする(値)
という意味になります。
実際の記述を見てみましょう。
<p>テキストが入ります</p>
p{
color:red;
}
この場合は
p{ color : 赤 ;}
pタグの色を赤にする
という意味になります。
CSSを当てたいセレクタの後ろに{}(波括弧)を記述し、その間にプロパティと値を記述することで、スタイルを反映することができます。
CSSのプロパティをはもちろん「color」だけではなく、たくさんのプロパティが存在します。
それらを組み合わせることにより、WEBサイトの見た目を整えていきます。
デフォルトのCSSについて

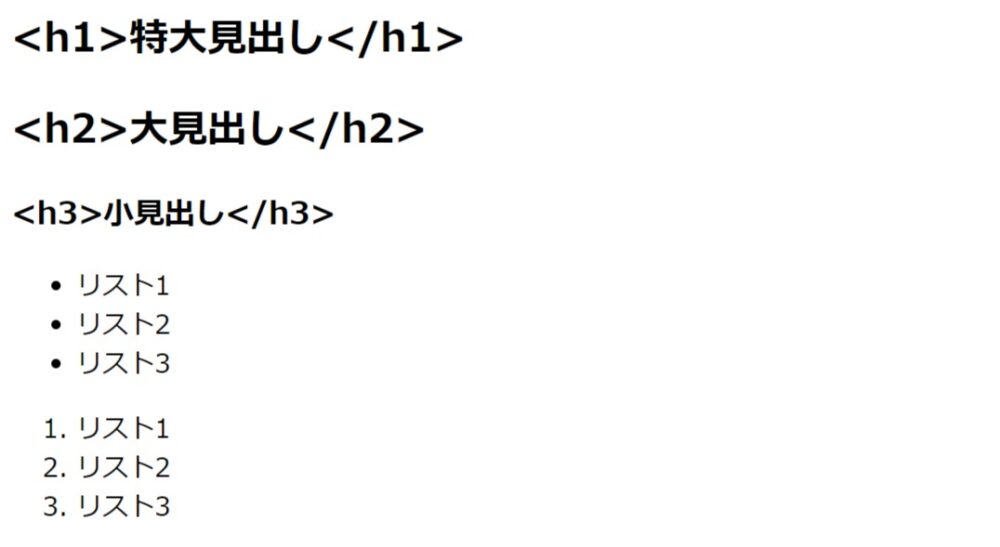
上記の画像はCSSを当てる前のHTMLをブラウザで表示したものです。
HTMLを作成して、CSSを当てなくても文字の大きさが違っていたり、リストに「点」が入っているのがわかります。
これは何かというと、表示しているブラウザがもともと持っているスタイルが適応されているということです。
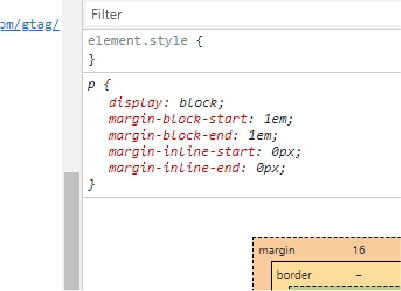
実際にはこんな感じですね

「p」にいくつかのプロパティが指定されているのがわかります。
しかし、このデフォルトのプロパティですが、デザインに沿ったWEBサイトを作る時に邪魔になることがほとんどです。
そんな時に利用したいのが、リセットCSSとノーマライズCSSです。
リセットCSSとは
リセットCSSとは、その名の通り、デフォルトのCSSをリセットし、スタイリングしやすくする方法です。
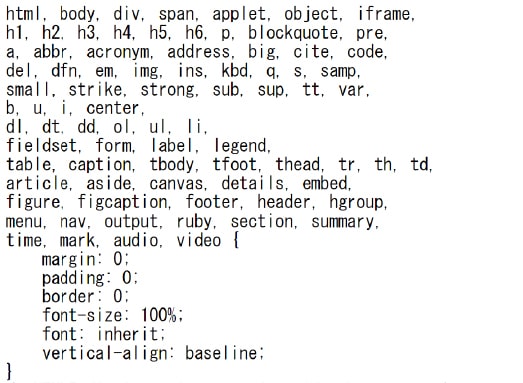
実際のリセットCSSはこんな感じ

基本的な要素の余白や文字の大きさなどを一度リセットして、その下に新しい記述をしていくことで、思い通りのスタイリングが可能になります。
リセットCSSの書き方はこれといって決まっているものではなく、使う要素にだけリセットをかければいいというものです。
そのため、WEB制作を始めたばかりの人は、以下のリセットCSSを利用することをおすすめします。
慣れてきたら上記のリセットCSSを利用して、自分のやりやすいようにカスタマイズをしてみましょう。
ノーマライズCSSとは
ノーマライズCSSは、リセットCSSのようにすべてのスタイルを初期化するわけではなく、デフォルトCSSのスタイルを残しつつ新たに記述を追加していくCSSです。
すでにstyleがあたっているものを利用するためリセットCSSより設定は少なくて済みます。
h1やh2のような見出しの文字の大きさをそのまま活かしつつ、余白を0にして、新たに任意の余白を使う時などに便利です。
リセットCSSとノーマライズCSSどっちがいいの?
リセットCSSとノーマライズCSSどちらがいいかは、単純に好みの問題もありますし、制作するものによっても違ってきます。
例えばこのブログの場合、リストを使用しますので、リストを表すHTML「ul」や「ol」などはリセットしていませんので、ノーマライズCSSということになりますが、正直あまり気にしたことありません。
自分が普段から使っているテンプレートをそのサイトに合わせて、毎回書き直しています。
はじめのうちは、CSSプロパティの特徴や使い方を覚えるという点で、リセットCSSを使うほうがいいでしょう。たしか、自分も最初はリセットCSSを使っていて、使いながら使いづらいところは都度変更していった記憶があります。
なので初めのうちは下記のリセットCSSを利用して、だんだんとカスタマイズしていくのがいいですね。
CSSファイルのファイル名について
最後に、CSSファイルのファイル名について解説します。
基本的にはどんな名前でも大丈夫ですが、拡張子を「.css」にすることでコンピュータはCSSファイルだと認識します。
ですので極端な話、「太郎の.css」なんてファイルでも読み込めます。
しかし、あまりにもダサいし、普通ファイル名に日本語は使わないので、以下のような名前を付けることをおすすめします。
- style.css
- common.css
- reset.css
- top.css、about.css(各ページの名前)
style.css
極一般的な名前ですね。ファイル名の付け方に困ったら、この「style.css」とつけておけばOKです。
common.css
「common」とは「共通の」という意味があります。
サイト全体を通して共通のスタイルがあればこの「common.css」に記述していきます。
reset.css
名前の通り、上記で説明した「リセットCSS」の名前によく使用されます。
しかし、ファイルの数をあまり多くしたくない場合、上記の「common.css」にまとめることも多いです。
top.css、about.css(各ページの名前)
TOPページにだけ適応させたいCSSや、他のページ単体に対応させたいCSSファイルを作成するときによく利用されます。
例えば、会社概要や当サイトについてなどはよく「aboutページ」と言われるので、そのaboutページにだけ適応させるCSSファイルの名前は「about.css」のように名づけることが多いです。
おまけ:同じファイル名について

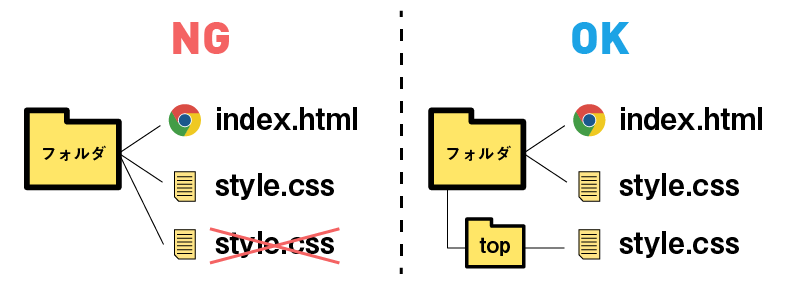
WEB制作に限らず、コンピュータのフォルダなどは同じ階層に同じ名前のファイルやフォルダを作成することはできません。
なので、一つのフォルダに「style.css」を二つ置くことはできません。
しかし、「top.css」ってやだなとか思う人は、「TOP」というフォルダを作りその中に「style.css」を作りましょう。
そうすることですべてのCSSファイルの名前をstyle.cssという名前にすることも可能です。
まとめ
CSSの書き方は@charset “UTF-8”;を最初に書いて、セレクタ、プロパティ、値を記述することで、適応させることができます。
たくさんのプロパティがあるので覚えるのは大変かと思いますが、やっていれば1か月もかからずある程度は覚えることができます。
なので、あせらずに少しずつ覚えていきましょう。
自分で勉強するにはネットの知識だけだと理解にくいので、書籍を1冊買って一通りやってみるといいです。