WEB制作初心者必見!模写コーディングにおすすめのクローム拡張機能4選

HTML・CSSの知識がある程度ついてきたら模写コーディングをやると覚えた知識をアウトプットできます。
実際にコーディングするときは、できるだけ効率を上げたいものです。
コーディング以外の無駄なことは、Chromeの拡張機能に頼りましょう。
Chromeの拡張機能には便利なものや、作業の効率化をしてくれるものがたくさんあります。
今回は模写コーディングにおすすめの拡張機能を4つ紹介します。
紹介する拡張機能は以下の4つ。
- WEBサイトの色が取得できる – ColorPick Eyedropper
- 表示している画面をキャプチャできる – FireShot
- WEBページ上の画像を一括で保存できる – Image Downloader
- 要素の大きさや位置を測れる – Page Ruler Redux
どれも作業効率爆上がりなのでぜひ導入してみてください!
拡張機能とは?
拡張機能とは、使っているブラウザをより効率的かつ便利にしてくれるこの機能のことです。
今回の拡張機能は「Chrome」に限定してご紹介しています。
拡張機能の導入方法は以下の記事を参考にしてください。
ColorPick Eyedropper
ColorPick Eyedropperは、サーバー上に公開してあるWEBサイトのカラーコードを取得することができます。
コーディングをする際に実際に公開してあるWEBサイトを見ていて「この色使いたい!」と思うこともあるでしょう。
そんな時にこの拡張機能、ColorPick Eyedropperを使えば、カンタンに色を取得することができます。
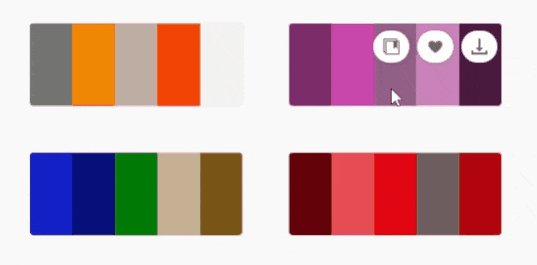
ColorPick Eyedropperの使い方
この拡張機能は模写コーディングだけでなく、WEB制作をする人にはとても重宝します。
なので、ピン止めしておくといいです。
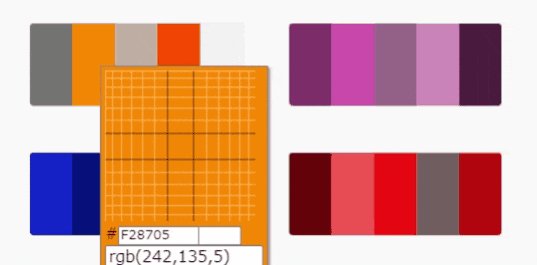
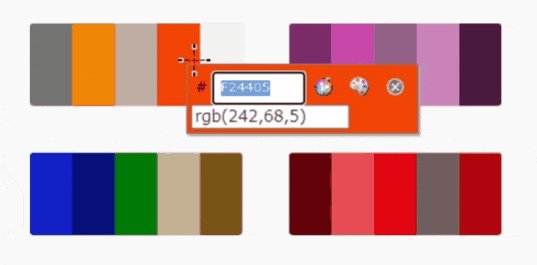
使い方はカンタンで、下記のように、ピン止めしたColorPick Eyedropperのアイコンをクリックするだけ

都合上、カーソルが見えなくなっていますが、やってみればわかります。
クリックするとカラーコード、REBカラーをマウスオーバーで選択できるので、コピーしたいコードが選択されている状態で、Windows⇒「 Ctrl + C 」、Mac⇒「 ⌘command + C 」でコピーして利用します。
ウェブページ全体をスクリーンショット – FireShot

ウェブページ全体をスクリーンショット – FireShot(以下FireShot)はブラウザに表示されているWEBサイトなどを画像として保存してくれる便利な拡張機能です。
もちろん無料で使うことができます。
FireShotの使い方
拡張機能アイコンの中からFireShotをクリック、またはピン止めしてあるFireShotのアイコンをクリックでキャプチャ方法を選びます。
キャプチャ方法は
- ページ全体をキャプチャ
- 表示部分をキャプチャ
- 選択範囲をキャプチャ
の3種類があります。
ページ全体をキャプチャ
WEBサイトの一番上から一番下までをキャプチャしてくれます。
WEBサイト全体を1枚の画像にしてくれるため、模写コーディングするときに、カンプとして使うことができます。
表示部分をキャプチャ
表示部分をキャプチャは今表示している画面の見えているところだけをキャプチャしてくれます。普通の画面スクリーンショットみたいなものですね。
選択範囲をキャプチャ
選択範囲をキャプチャを選択すると、カーソルが表示され、任意の場所のみキャプチャしてくれます。
これが結構有能で、ブログを書く時などにもよく使用しています。
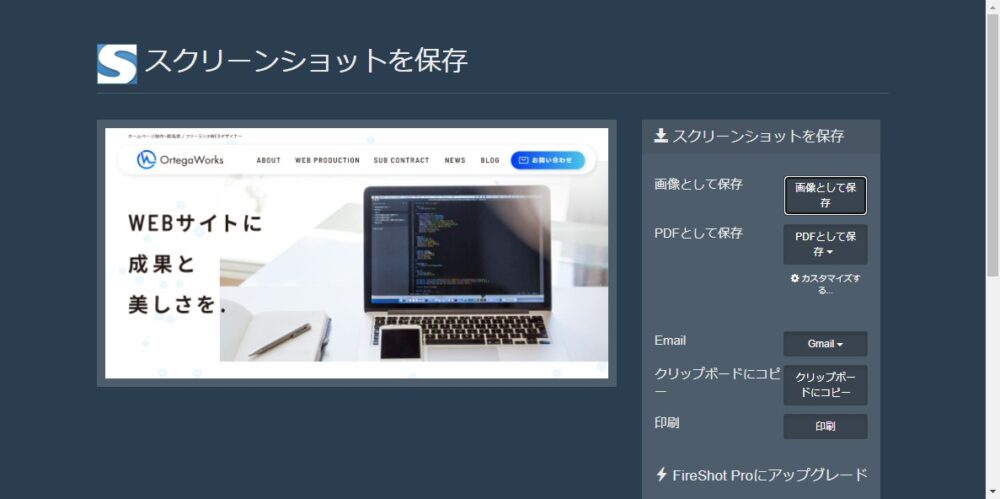
保存方法
保存方法は
- 画像として保存
- PDFとして保存
- Emailで送る
- クリップボードにコピー
- 印刷
の5種類があります。
画像やPDFとして保存しておくこともできますし、キャプチャした画像をそのままEmailで送ったり、印刷することもできます。
クリップボードにコピーを選択すれば、illustratorなどのアプリケーションに直接張り付けることもできます。
キャプチャしたあと、新規でタブが開くので必要に応じて選択してください。
また、クリップボードにコピーを選択した場合、Windows⇒「 Ctrl + V 」、Mac⇒「 ⌘command + V 」で張り付けることができます。
FireShotのオプションについて
FireShotのオプションで変更するとしたら
- 「PNG」か「JPG」の選択
- 保存方法のカスタマイズ
くらいです。
実際に使用すればすぐわかると思います。
ちなみにオプションの開き方は
- 拡張機能の右の「︙」を選択⇒「option」
- ピン止めしている拡張機を右クリック⇒「option」
のどちらかで変更することができます。
Image Downloader

画像が多いWEBサイトを模写コーディングをするときに画像を借りるため、ひとつひとつダウンロードすることがあると思います。
Image DownloaderはWEBサイトで公開しているページの画像を一括で保存してくれる拡張機能です。
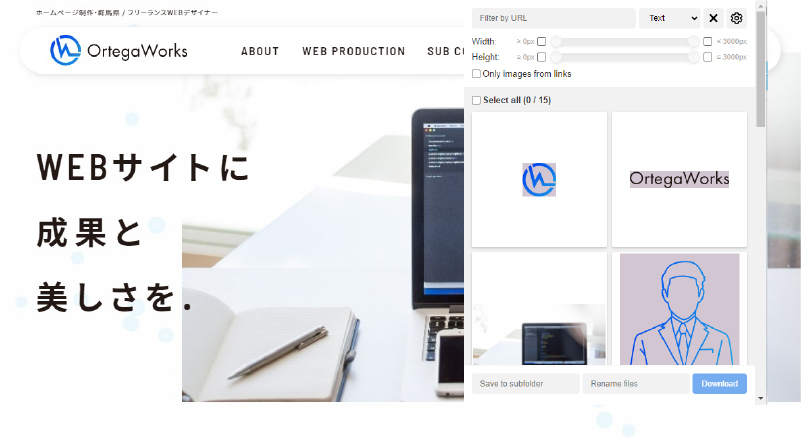
Image Downloaderの使い方
拡張機能Image Downloaderのアイコンをクリックすると、現在のページの画像の一覧が表示されます。
ダウンロードしたい画像を選択するか、Select allをクリックするとすべて選択されますので、選択したら「Dowmload」をクリックするだけです。
今まで手作業でひとつひとつ作業していた人もこれで一瞬で完了です。
Page Ruler Redux

WEBサイトを模写しているときに、要素の大きさが知りたいと思う時があると思います。
デベロッパーツールを使用しても大きさを調べることができますが、Page Ruler Reduxを使えば、カンタンに要素の大きさを調べることができます。
Page Ruler Reduxの使い方
拡張機能Page Ruler Reduxのアイコンをクリックすると、上部に黒いバーが表示されます。
上部に黒いバーが表示されるとともにカーソルが十字に変化し、その状態でドラッグすると任意の場所の大きさやポジションを測ることができます。
Disable Element ModeとEnabel Element Modeについて
Page Ruler Reduxは2種類の測定モードがあります。
初期状態は「Disable Element Mode」でドラッグで任意の場所を測定することができます。
黒バーの一番左にある「<>」をクリックするとEnabel Element Modeに切り替わります。
Enabel Element Modeはカーソルをホバーしてクリックするだけで実際のタグの大きさを測ることができます。
解除するときは黒バーの右にある「Tracking Mode」をクリックすれば、もう一度選択することができます。
そのほかの項目は色々いじってみてください。
拡張機能をの使用をやめる場合は解除するときは黒バーの「×」をクリックすれば終了することができます。
模写コーディングに役立つ拡張機能まとめ
今回紹介した拡張機能は以下の4つ
- WEBサイトの色が取得できる – ColorPick Eyedropper
- 表示している画面をキャプチャできる – FireShot
- WEBページ上の画像を一括で保存できる – Image Downloader
- 要素の大きさや位置を測れる – Page Ruler Redux
使ってみるととても便利で、自分もお世話になりました。なりましたというか、別の用途でまだたまに使っています。
WEB制作の勉強や仕事を効率的にやりたいなら、ぜひ利用してみてください。