Flexboxによる柔軟なレイアウトとプロパティについて解説

Flexbox概要
Flexboxは、CSSのレイアウトモジュールで、要素の柔軟な配置を実現します。
Flexコンテナ内のアイテムをメイン軸とクロス軸に沿って配置し、スペースの分配やサイズの制御ができます。
justify-contentやalign-itemsプロパティでアイテムの水平・垂直方向の配置を調整し、flex-growやflex-shrinkプロパティでサイズの伸縮を制御できます。
flex-wrapプロパティはアイテムの折り返し配置に利用し、レスポンシブデザインにも適しています。Flexboxは、柔軟なウェブデザインを実現するために必須のツールです。
Flexコンテナとアイテム
Flexコンテナとアイテムは、Flexboxの基本となる要素であり、柔軟なレイアウトを実現するための重要な役割を果たします。
Flexコンテナとは
Flexコンテナは、Flexboxのレイアウトを適用する親要素を指します。このコンテナ内の子要素がアイテムとなります。Flexコンテナを作成するには、要素にdisplay: flex;またはdisplay: inline-flex;というCSSプロパティを適用します。
アイテムの配置方法
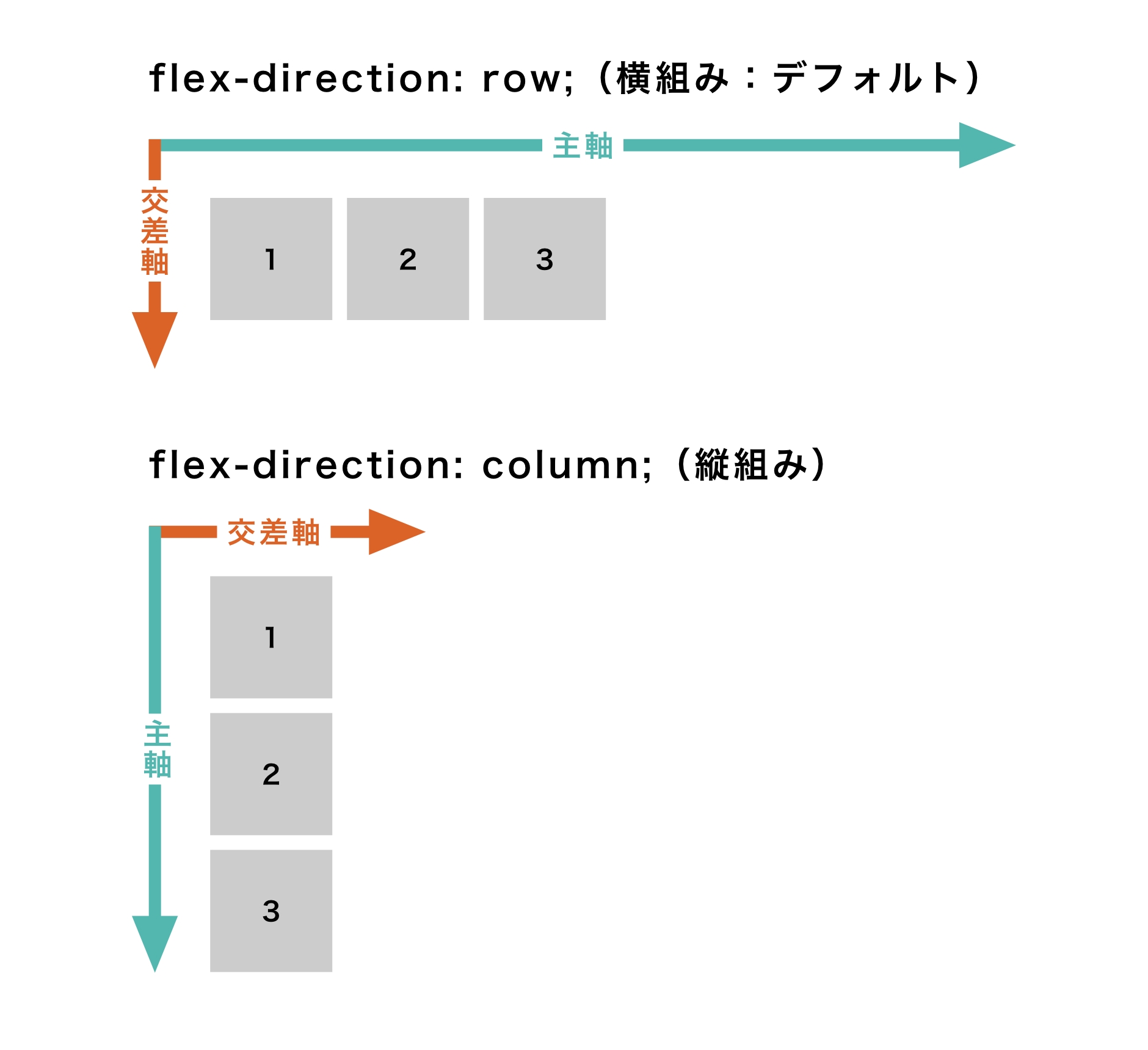
アイテムは、Flexコンテナ内でメイン軸上に配置されます。デフォルトではアイテムは横に並びますが、別記事で紹介しているflex-directionプロパティを使用して縦方向にも配置できます。
メイン軸とクロス軸
Flexコンテナには、メイン軸とクロス軸という2つの軸が存在します。メイン軸はflex-directionプロパティで指定された方向です(デフォルトは水平方向)。クロス軸はメイン軸に対して直交する方向で、デフォルトでは垂直方向です。
アイテムの配置プロパティ
アイテムの配置には、justify-contentプロパティとalign-itemsプロパティが使用されます。justify-contentプロパティはメイン軸上でのアイテムの配置方法を指定し、align-itemsプロパティはクロス軸上でのアイテムの配置方法を指定します。これらのプロパティを使用することで、アイテムの位置を調整することができます。
主軸と交差軸

主軸は、Flexコンテナ内で定義されたメイン方向の軸です。この軸上でアイテムが配置されます。デフォルトでは、主軸は水平方向ですが、flex-directionプロパティを使用して縦方向に変更することもできます。
交差軸は、メイン軸に対して直交する方向の軸です。通常は垂直方向です。主軸と交差軸が交わる領域にアイテムが配置されます。
主軸と交差軸の役割
主軸と交差軸は、アイテムの配置や位置決めに重要な役割を果たします。主軸は、アイテムのメイン方向の並びや配置方法を決定します。一方、交差軸はアイテムのクロス方向の配置や整列方法を制御します。
主軸と交差軸のプロパティ
主軸に関連するプロパティとして、justify-contentがあります。このプロパティを使用すると、アイテムを主軸上でどのように配置するかを指定できます。例えば、中央揃え、左揃え、右揃えなどの方法があります。
交差軸に関連するプロパティとして、align-itemsがあります。このプロパティを使用すると、アイテムを交差軸上でどのように配置するかを指定できます。アイテムの上揃え、下揃え、中央揃えなどの設定が可能です。
Flexboxのプロパティについて
Flexboxには主に以下のプロパティがあります。
- justify-content
- align-items
- flex-grow, flex-shrink, flex-basis
- flex-wrapとflex-flow
各プロパティについて解説します。
justify-content
justify-contentプロパティは、Flexコンテナ内のアイテムをメイン軸上でどのように配置するかを指定するためのプロパティです。このプロパティを使用することで、アイテムの水平方向の位置やスペースの配分を制御することができます。
- flex-start
- flex-end
- center
- space-between
- space-around
flex-start
アイテムをメイン軸の始点に寄せます。
.container{
display: flex;
justify-content: flex-start;
}
flex-end
アイテムをメイン軸の終点に寄せます。
.container{
display: flex;
justify-content: flex-end;
}
center
アイテムをメイン軸上で中央に配置します。
.container{
display: flex;
justify-content: center;
}
space-between
アイテム間に均等なスペースを配置します。
.container{
display: flex;
justify-content: space-between;
}
space-around
アイテムの周りに均等なスペースを配置します。
.container{
display: flex;
justify-content: space-around;
}
align-items
align-itemsプロパティは、Flexコンテナ内のアイテムをクロス軸上でどのように配置するかを指定するためのプロパティです。このプロパティを使用することで、アイテムの垂直方向の位置やスペースの配分を制御することができます。
- flex-start
- flex-end
- center
- baseline
- stretch
flex-start
アイテムをクロス軸の始点に寄せます。
.container{
display: flex;
align-items: flex-start;
}
flex-end
アイテムをクロス軸の終点に寄せます。
.container{
display: flex;
align-items: flex-end;
}
center
アイテムをクロス軸上で中央に配置します。
.container{
display: flex;
align-items: center;
}
baseline
アイテムのベースラインを揃えます。
centerと似ていますが、ベースラインを揃える=文字の最下部を揃えるときに使用します。
3
3
.container{
display: flex;
align-items: baseline;
}
stretch
アイテムをクロス軸に沿って伸縮させます。アイテムの高さを揃えたいときに使用します。
3
3
.container{
display: flex;
align-items: stretch;
}
アイテムの折り返し配置とflex-wrapプロパティ
アイテムの数がFlexコンテナの幅に収まらない場合、デフォルトではアイテムは一列に並びます。しかし、アイテムを複数行に折り返して配置することも可能です。これにより、アイテムのレイアウトが柔軟に調整されます。
flex-wrap
flex-wrapプロパティは、アイテムの折り返し配置を制御するためのプロパティです。このプロパティを使用することで、アイテムの配置を一行で折り返すか、複数行にわたって折り返すかを指定できます。
- nowrap
- wrap
- wrap-reverse
nowrap
アイテムを一行に並べ、折り返しません(デフォルト値)。
.container{
display:flex;
flex-wrap: nowrap;
}
アイテムの幅を決め、アイテムの数の合計の横幅が親要素より大きくなるとはみ出すことがあります。
その場合は親要素にoverflow: auto;をつけてあげればスクロールさせることが可能です。
.container{
display:flex;
flex-wrap: nowrap;
overflow: auto;
}
.item{
display: block;
border: 1px solid #fff;
width: 100px;
height:100px;
}
wrap
アイテムを複数行に折り返して配置します。
子要素がコンテナ内に収まらなくなったところで折り返します。
.container{
display:flex;
flex-wrap: wrap;
}
wrap-reverse
アイテムを複数行に折り返し、逆順に配置します。
.container{
display:flex;
flex-wrap: wrap;
}
flex-wrapプロパティを使用することで、アイテムの折り返し配置が可能になります。これにより、レスポンシブデザインや可変幅のコンテナに対応する柔軟なレイアウトを実現できます。
Flexboxの基本的なアイテムの配置プロパティ(justify-content、align-items)とアイテムの折り返し配置プロパティ(flex-wrap)を組み合わせることで、より高度なレイアウト制御が可能となります。
アイテムの伸縮性とflex-grow、flex-shrinkプロパティ
Flexboxでは、アイテムのサイズを自動的に調整して余白や空きスペースを埋めることができます。この伸縮性は、アイテムのコンテンツの量やコンテナのサイズに応じて柔軟に変化します。
flex-grow
flex-growプロパティは、アイテムの伸長能力を制御するためのプロパティです。このプロパティを使用することで、アイテムが余白や空きスペースをどの程度取り込むかを指定できます。
- 0
- 正の整数値(1以上)
.container .item:nth-child(1){
flex-grow: 0;/* 伸縮しない */
}
.container .item:nth-child(2){
flex-grow: 1;/* 残りの隙間を埋める */
}
上記の場合、一つ目のアイテムは「0=伸縮しない」としているので、2つ目のアイテムが残りの隙間を埋めています。
flex-grow: 1;が2つ以上ある場合は横幅の残り値をアイテム数で割った均等な横幅になります。
.container .item{
flex-grow: 1;/* 横幅をアイテム数で割った値になる(今回の場合100% - 3) */
}
また、値の異なるアイテムがある場合以下のような表示になります。
※スマートフォンでは横幅の関係でアイテムが均等に見えるかもしれません。気になる人はPCで確認してみてください。
.container .item:nth-child(1){
flex-grow: 1;
}
.container .item:nth-child(2){
flex-grow: 2;/* flex-grow: 1;を2つ分の横幅になる */
}
.container .item:nth-child(3){
flex-grow: 3;/* flex-grow: 1;を3つ分の横幅になる */
}
flex-shrink
flex-shrinkプロパティは、アイテムの縮小能力を制御するためのプロパティです。
アイテムの横幅の合計が親要素の横幅を超えるときに使用したり、一定の数値から小さくしたくないときに使用します。
- 0
- 正の整数値(1以上)
.container .item{
width: 50%;/* アイテムの合計の横幅が150%になる */
}
.container .item:nth-child(1){
flex-shrink: 1;
}
.container .item:nth-child(2){
flex-shrink: 2
}
.container .item:nth-child(3){
flex-shrink: 3;
}
上記の例はアイテムの横幅が50%なので本来は3つ目が段落ちします。それをflex-shrinkを使うことで段落ちさせることなく値の大きさに比例して縮ませることができます。
flex-growとflex-shrinkプロパティを使用することで、アイテムの伸縮性を柔軟に制御できます。これにより、アイテムのコンテンツの量やコンテナのサイズに応じて適切な表示が行われます。
Flexboxのアイテムの配置プロパティ(justify-content、align-items)、アイテムの折り返し配置プロパティ(flex-wrap)、アイテムの伸縮性プロパティ(flex-grow、flex-shrink)を組み合わせることで、多様なレイアウトの要件に対応することができます。
アイテムの初期サイズとflex-basis、flexプロパティ
アイテムの初期サイズは、Flexbox内でのアイテムの最初の幅や高さを指します。デフォルトでは、アイテムのコンテンツに合わせたサイズが適用されますが、この初期サイズを明示的に指定することもできます。
flex-basis
flex-basisプロパティは、アイテムの初期サイズを指定するためのプロパティです。このプロパティを使用することで、アイテムの幅や高さをピクセル値やパーセンテージで指定することができます。
- auto: アイテムの初期サイズを自動的に設定します(デフォルト値)。
- 固定値: ピクセル値やパーセンテージを使用して、アイテムの初期サイズを指定します。
.container .item:nth-child(1){
flex-basis: auto;
}
.container .item:nth-child(2){
flex-basis: 200px;
}
上記のサンプルは横幅100pxで指定してありますので、この場合「auto」は100pxとなります。
2つ目のアイテムはflex-basisに200px指定することで横幅を上書きする形になります。
正確なアイテムの幅を指定する場合は、flex-basisプロパティを使用するか、flexプロパティの中でflex-basisの値を指定することが一般的です。widthプロパティを直接使用することも可能ですが、Flexboxの柔軟性やレイアウト制御のメリットを活かすためには、flex-basisプロパティの使用をお勧めします。
flex(プロパティ)
flexプロパティは、flex-grow、flex-shrink、flex-basisの3つのプロパティをまとめて指定するための短縮形(ショートハンド)のプロパティです。このプロパティを使用することで、アイテムの伸縮性と初期サイズを一度に設定することができます。
例に出すなら、marginなどはmargin-top,margin-right,margin-bottom,margin-leftをまとめてmargin: 10px 20px 30px 40px;のように記述することができるということです。
記述順はflex-grow,flex-shrink,flex-basisの順にスペース区切りで指定します。
.item:nth-child(1){
flex: none;
/*
flex-grow: 0;
flex-shrink: 0;
flex-basis: auto;
*/
}
.item:nth-child(2){
flex: 0 1 200px;
/*
flex-grow: 0;
flex-shrink: 1;
flex-basis: 200px;
*/
}
.item:nth-child(3){
flex: 1 0 0;
/*
flex-grow: 1;
flex-shrink: 0;
flex-basis: 0;
*/
}
アイテムの順序制御とorderプロパティ
Flexboxでは、デフォルトの表示順とは異なる順序でアイテムを配置することができます。これにより、HTMLのマークアップの順序とは独立して、柔軟な表示順を設定できます。
order
orderプロパティは、アイテムの表示順序を指定するためのプロパティです。このプロパティを使用することで、アイテムを数値で指定された順序に並べることができます。デフォルトのorder値は0です。
- 負の整数値: アイテムを表示順序の前に配置します。
- 0: デフォルトの表示順序でアイテムを配置します。
- 正の整数値: アイテムを表示順序の後に配置します。値の大小によって順序が決まります。
<div class="container"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div> <div class="item">5</div> </div>
.item:nth-child(1){
order: 2;
}
.item:nth-child(2){
order: 4;
}
.item:nth-child(3){
order: 1;
}
.item:nth-child(4){
order: 5;
}
.item:nth-child(5){
order: 3;
}
よくある勘違い
以下に記述は「4」を2番目にしたいと記述された例です。
.item:nth-child(4){
order: 2;
}
しかし、結果は2番目にしたはずの「4」が最後にきてしまっています。
これは指定した「4」以外のorderプロパティの値がデフォルトの「0」になっているからです。
なので上記を実装するには、4以降に表示したいアイテムにorderプロパティを指定してあげる必要があります。
同じ数値にした場合は記述の順番通りに表示されます。
.item:nth-child(2){
order: 3;
}
.item:nth-child(3){
order: 3;
}
.item:nth-child(4){
order: 2;
}
.item:nth-child(5){
order: 3;
}
orderプロパティを使用することで、アイテムの順序を自由に制御することができます。この機能を活用することで、レスポンシブデザインや特定の表示順序の要件に対応する柔軟なレイアウトを作成できます。
まとめ
Flexboxは、Webデザインにおけるレイアウト制御のための強力なツールです。この記事では、Flexboxについて概要、基本的な使い方について解説しました。
Flexboxは、アイテムの水平および垂直方向の配置を柔軟に制御することができます。主なプロパティとして、justify-contentやalign-itemsを使用することで、アイテムを水平または垂直方向に中央揃えや均等配置することができます。また、flex-wrapプロパティを使うことで、アイテムの折り返し配置も可能です。
さらに、Flexboxはアイテムの伸縮性を制御することもできます。flex-growやflex-shrinkを設定することで、アイテムの伸縮比率を調整できます。また、flex-basisプロパティやflexプロパティを使用することで、アイテムの初期サイズを指定することもできます。
Flexboxは、Webデザインにおいて柔軟なレイアウト制御を可能にする強力なツールです。正しく活用することで、使いやすいインターフェースや魅力的なデザインを実現できます。適切な使用と実装を行うためには、より深い理解と実践が必要ですので、まずは手を動かして実践することが大切です。