読みやすいフォントとは?WEB制作に必要なフォントの種類と知識

WEBサイトでいつもあたり前のように目にする「フォント」。WEB制作を始めるにあたって知っておかなければいけない知識の一つです。
WEBサイトに表示されるフォントは印刷物のフォントとは少し異なり、使いたいフォントを自由に使えるわけではありません。
また、フォントの種類はもちろん、文字の間隔、大きさなどによっても印象はかなり変わってきます。
今回は、そんなWEB制作で使用するフォントについて、基本や印象などについて解説していきます。
フォントの基本

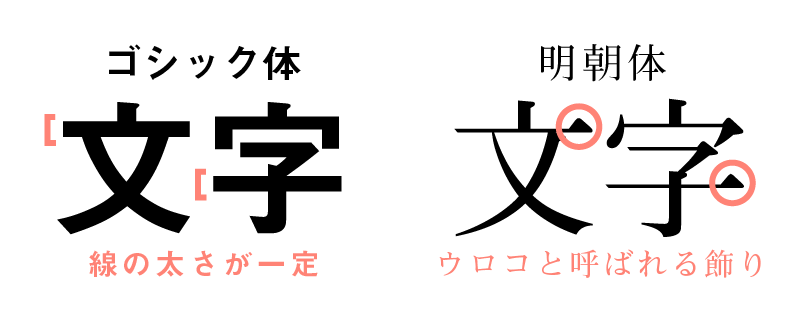
フォントは和文と欧文に分けられます。線の幅が一定でなくウロコと呼ばれる飾りがついている欧文のセリフ体(和文:明朝体)と線の幅が一定でどっしりとして見える欧文のサンセリフ体(和文:ゴシック体)の2種類があります。
これはWEBデザインだけでなく印刷物なども共通です。
コンセプトに合ったフォントを選ぶことで、利用ユーザーに情報が伝わりやすくなります。
フォントの種類
和文には大きく分けて、
- 明朝体
- ゴシック体
- 行書体
- デザイン体(手書きなど)
の4種類があります。
また、欧文にも和文と同じように、
- セリフ体(=明朝体)
- サンセリフ体(=ゴシック体)
- スクリプト体(=行書体)
- デザイン体
の4種類があります。
フォントの印象

各フォントにはそれぞれ印象があり、目的に合わせてフォントを選ぶことにより、ブランディングをしたりユーザーの目をひきつけたりすることができます。
注意点としては、ブランディングを意識しすぎて可読性の悪い文章になってしまい、文章の内容が入らなくなってしまう可能性がありますので気を付けましょう。
また、フォントの太さによっても印象がガラッと変わります。
適切なフォント選び
各フォントの印象や使用の目的について解説します。
明朝体(=セリフ体)
明朝体(=セリフ体)は線の幅に強弱があり繊細な印象があります。
ユーザーに負担を与えにくいので、新聞や小説のような長い文章によく使われますが、WEBに限っては明朝体は横線が細いのでパソコンの画面によっては読みにくくなることがあるので注意が必要です。
ゴシック体(=サンセリフ体)
ゴシック体(=サンセリフ体)は可読性が高くモダンな印象があり、一文一文が短い文章に向いていますが、太くすることにより画面が文字で埋まり、可読性が極端に失われます。
見出しのように強調したい部分を太くする分には視界に入りやすく、視認性も高くなるので、OKです。
また、ゴシック体の仲間で「丸ゴシック」というものもあります。丸ゴシックはかわいらしい印象を与る効果があります。
行書体(=スクリプト体)
行書体(=スクリプト体)は癖のあるフォントで文章の使用には向いていません。
使い方としては老舗旅館などのWEBサイトで、文章の内容よりも雰囲気を伝えたい場面に使用されます。
通常のWEBサイトの文章にはほぼ使われることはありませんが、ちょっとしたアクセントで使用されることはあります。
デザイン体(手書き)
デザイン体は行書体と同じように癖のあるフォントで文章の使用には向いていません。またフォントの種類によっては読み間違いを出てきてしまいます。
文章の内容よりも雰囲気を伝えたい場面に使用されますが、デザイン体は種類が多いのでフォントひとつひとつで判断しなくてはいけません。
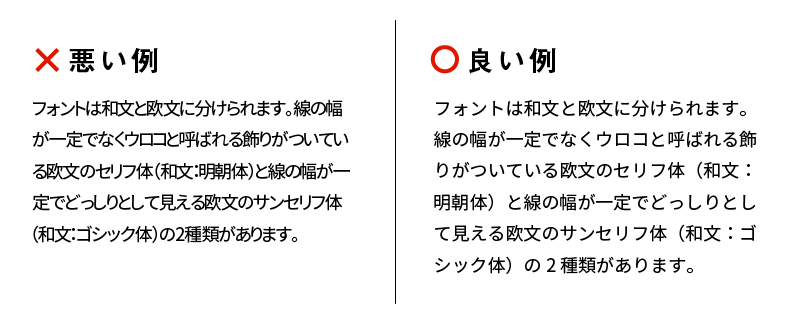
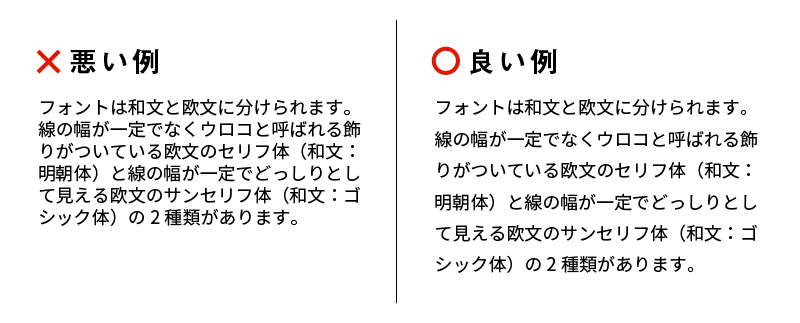
読みやすい文章を作る
文章の読んでもらうためには、フォント選びも重要ですが、それ以外にも重要なことがあります。
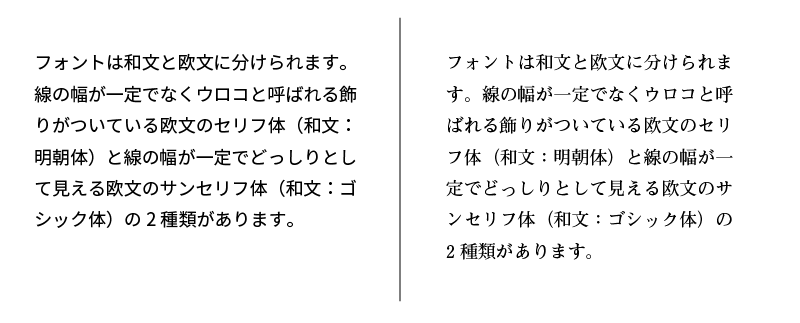
例えば文字がぎゅうぎゅうに詰まっている場合やどこが区切りなのかわからない場合、息継ぎをすることができず、文章の後半は内容が入らなくなってしまいます。
文章を読んでもらうには適切な「余白」が必要なのです。
フォントサイズについて

フォントサイズその名の通り「文字の大きさ」です。
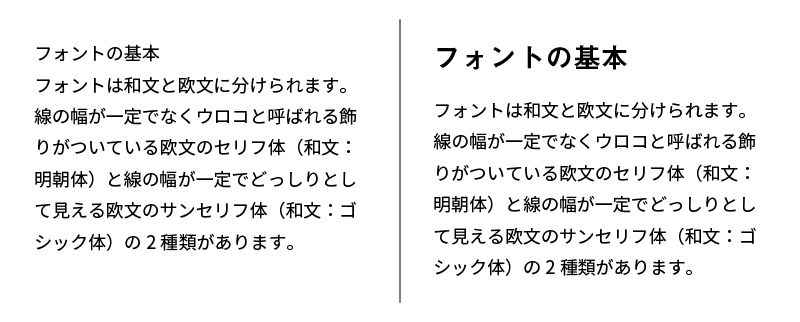
一般的なWEBサイトのフォントサイズは14px~16pxで見出しには、その1.5倍~2倍のサイズが使用されます。
見出しと文章のフォントサイズにメリハリを付けることで、コントラストを作り、内容がはいりやすくなります。
文字揃えについて
Wordなどを使用したことのある人なら知っていると思いますが、文字揃えとは通常左寄せになっている文字を真ん中にもって来たり、あるいは左に持ってきたりすることをいいます。
また、文字を均等配置し、見えない囲いを付けることで区切りをはっきりさせることができます。
字間について

字間とは文字と文字の左右の間のことを指し、この字間がつまり過ぎると余白がなくなり、可読性が悪くなってしまいます。
また、逆に字間が空きすぎても区切りがわかりずらくなり同じように可読性が悪くなってしまいます。
CSSで設定するには「letter-spacing」を使用しletter-spacing:0.06em;などとすることで一文字分の6/100の間隔を開けることができます。
行間について

行間とは文章の列と列の上下の間隔のこと指します。
字間と同じようにつまり過ぎていたり、空きすぎていると可読性が悪くなります。
WEBサイトの一般的な行間は150%~200%と言われており、CSSでの設定は「line-height」で変更することができ、line-height:2;とすると一行の高さは2文字分になります。
WEB制作において必要なフォントの知識
WEBサイト上に表示されるフォントは主に「デバイスフォント」と言われ、各PCやスマホによってインストールされているデバイスフォントは異なります。
例えば、Macの「ヒラギノ」はきれいで読みやすく人気がありますが、Windowsには通常インストールされていません。
逆にWindowsの「メイリオ」は、Macにはインストールされていません。なので、WEBサイトの表示フォントを「ヒラギノ角ゴシック」とした場合、Windowsでは表示されないのです。
WEBサイトでのフォントの指定
デバイスフォント
WEBサイトのフォントは「font-famiry:”フォント名”;」で指定できます。
「フォント名」には、複数のフォントを指定することができます。例えば、
body {
font-family: "ヒラギノ角ゴ Pro W3",Hiragino Kaku Gothic Pro,"メイリオ",Meiryo,sans-serif;
}
とすると、前に書かれたフォントから読み込むので、まず最初の「ヒラギノ角ゴ Pro W3」が読み込まれます。
次に「メイリオ」その次に「sans-serif」といった感じです。
font-familyの最後には基本的に総称フォントを記述します。
総称フォントとは全部なければ最悪この種類を使ってねというイメージで、「sans-serif」と記載しておくと、
- Macなら「ヒラギノ角ゴシック」
- Windowsなら「メイリオ」
あたりが表示されます。
前述してますが、sans-serif(サンセリフ)は和文フォントでいうところの「ゴシック体」にあたります。なので、デバイスにインストールされている「ゴシック体」が表示されるというわけです。
ちなみに、WEBサイト全体を明朝体で統一している場合は「serif」を最後に記述しておきます。
WEBフォント
上記のようにデバイスフォントではMacやWindowsなどでフォントの見え方が違い、こだわってWEBサイトを作っても、フォントによって印象はガラッと変わってしまいます。
どのデバイスでも同じフォントで見てもらいたい。と思うこともあるでしょう。そんな時に使用したいのがWEBフォントです。
WEBフォントとは、WEBサーバー上に置いてあるフォントデータを読み込んで、自分のサイトで表示するフォントです。
有名なもので「Google fonts」というものがあります。Google fontsには数多くのWEBフォントが用意されており、無料で使うことが出来ます。
使用方法は、WEBサイトに使用したいWEBフォントを読み込み、デバイスフォントで解説した記述方法で表示することが出来ます。
読み込みはHTMLで読み込む方法と、CSSで読み込む方法があります。記述方法を掲載します。
// head内に記述 <head> <link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@100&display=swap" rel="stylesheet"> </head>
上記のようにHTMLファイルのhead内に記述することで、Google fontsの読み込みができます。
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@100&display=swap');
また、CSSのimportで読み込むことも可能です。
どちらかの方法で読み込むことが出来たら、デバイスフォントと同じようにfont-family名を記述します。
body {
font-family: 'Noto Sans JP', sans-serif;
}
今回は、よく利用されるNoto Sans Japaneseを読み込んでいます。
そうすることで、ブラウザ・デバイス間のフォントのずれを解消し同じフォントで、表示させることが出来ます。
WEBフォントは各デバイスで表示されるフォントを統一してくれる便利なサービスですが、Google fontsは無料で使用できますが、その他のサービスのほとんどが有料で、ライセンス費で月・年額がかかります。
また、WEBフォントはサーバー上にあるものを読み込むので、WEBフォントが読み込まれるまでの間に一瞬デバイスフォントが表示されてしまうということもあります。
まとめ
以上がWEB制作を始めるときに最低限覚えておいたほうがいいフォントの知識になります。
WEBサイトはフォントの種類や余白によって印象がかなり変わります。これといった正解がないので、はじめのうちは色々なサイトを参考にし、読みやすいフォントや余白を感覚でつかんでいきましょう。