【超便利】ジェネレーターを一括で管理できるFrontend Toolkitの使い方

WEB制作をやっていると、「ジェネレーター」を使うことが多々あると思います。
例えば、三角を作りたい時に横幅、高さ、方向、色などを指定することで、一発でCSSのコードを表示してくれるものや、HEX値をRGBに変換してくれるものなど、優れたジェネレーターが存在します。
しかし、便利とはいえ、すべてが違うサイトなので、必然的にブックマークが増えていき、使いたいジェネレーターのブックマークがどこにあるかわからない、なんてことも。。
そんな時に、ぜひ使ってもらいたいのが、Frontend Toolkitです。
今回は、このFrontend Toolkitについてとおすすめの使い方を解説していきます。
Frontend Toolkitで何ができるのか

Frontend ToolkitはWEB制作でよく使うジェネレーターや、コンバーターなどが利用できたり、自分のよく使うジェネレーターサイトなどを登録したりすることできます。
Frontend Toolkit上で完結させることのできるので、余計なタブを開かずに多くのジェネレーターを利用できる便利なツールです。
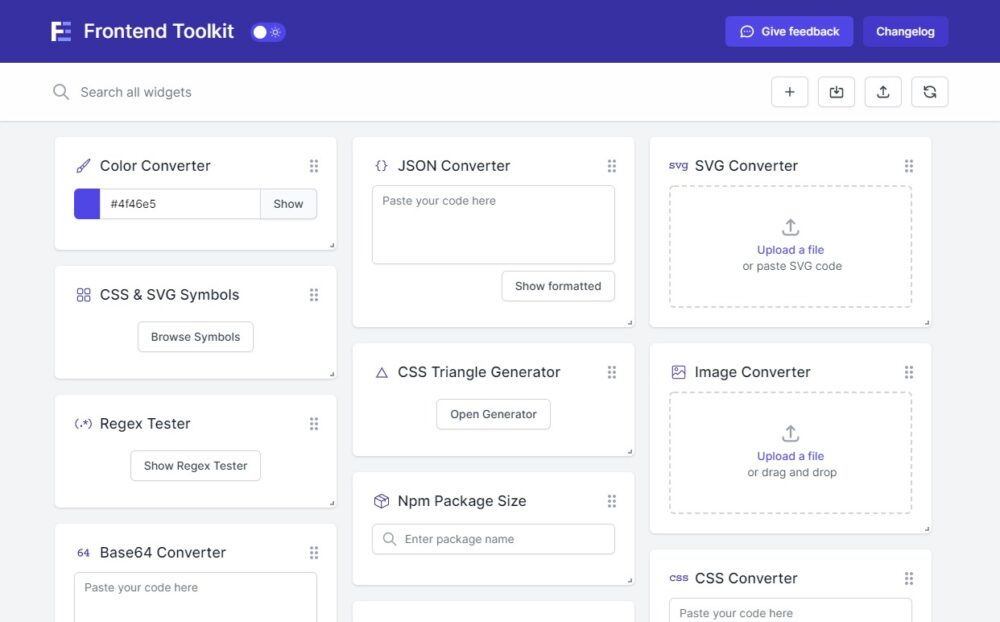
まずは、Frontend Toolkitにアクセスしてみてください。
アクセスすると、上記の画像のような画面が表示されます。
これらは、初期状態で利用できる、ジェネレーターや、コンバーターです。
登録されているジェネレーターや、コンバーターはFrontend Toolkit上ですべて利用できます。
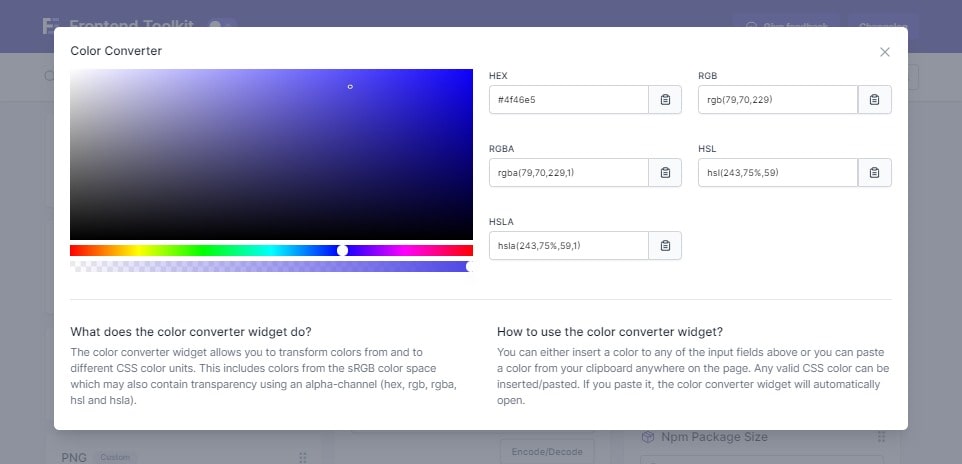
例えば、「Color Converter」ですが、カラーコード(HEX値)を入力すると、色々なカラーコードを表示して、クリック一つでコピーもできます。
初期状態で利用できるものは12種類ありますが、自分好みに追加、カスタマイズすることも可能です。
よく使うツールについて

まずはすっきりさせるため、いらないものを削除しましょう。
最初の12個は削除しても後から戻せるので、とりあえず、よく使いそうなもの以外は削除しちゃってOKです。
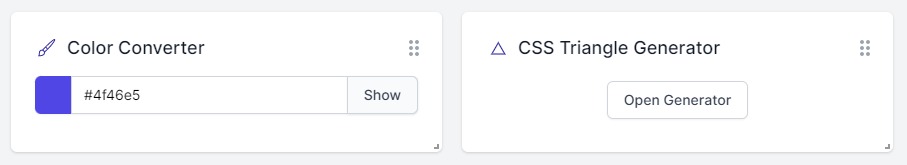
この中でもおすすめは先ほどちょっと紹介した、Color ConverterとCSS Triangle Generaterです。
ついでなので紹介しておきます。
Color Converter

Color Converterはカラーコードを変換してくれるツールです。
HEX値を入力し、「Show」をクリックすることにより、各種カラーコードが表示されます。
RGBからHEX値に変換したい場合などにも対応していて、一回変換画面にいってから、一か所変更すれば、全部が変わるので、使用したいコードをコピーして使うことができます。
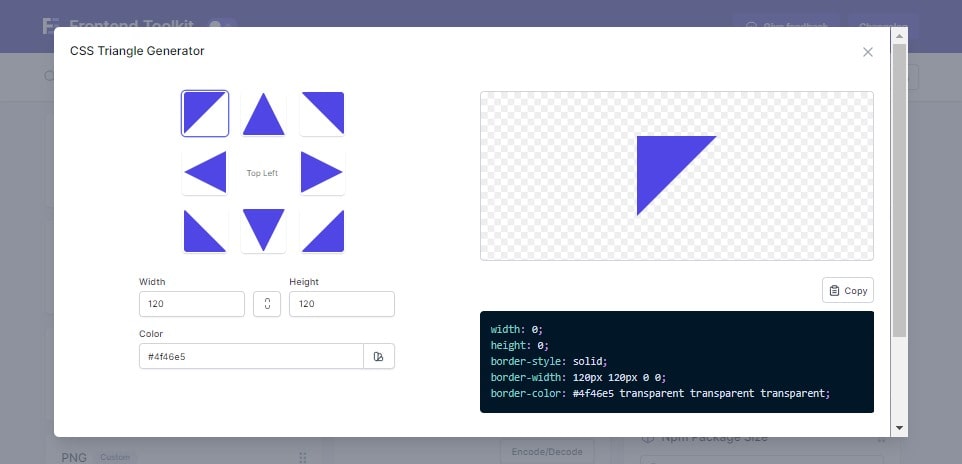
CSS Triangle Generater

CSS Triangle GeneraterはWEBデザインなどでよく使う「三角形」を生成してくれるツールです。
CSSで三角を指定することはできないので、吹き出しのような三角形を使う時は、「border」を利用します。
CSS Triangle Generaterはそのborderを利用し、横幅、高さ、方向、色を入力するだけで三角形を生成してくれます。
好きなサイトを追加できる
Frontend Toolkitの便利なところはここからで、外部のジェネレーターサイトなどを登録することができます。
例えば自分がよく使う「Table Tag Generator」という、簡単にHTMLのTableを生成してくれるサイトがあります。
このサイトを登録してみましょう。
サイトを追加する方法

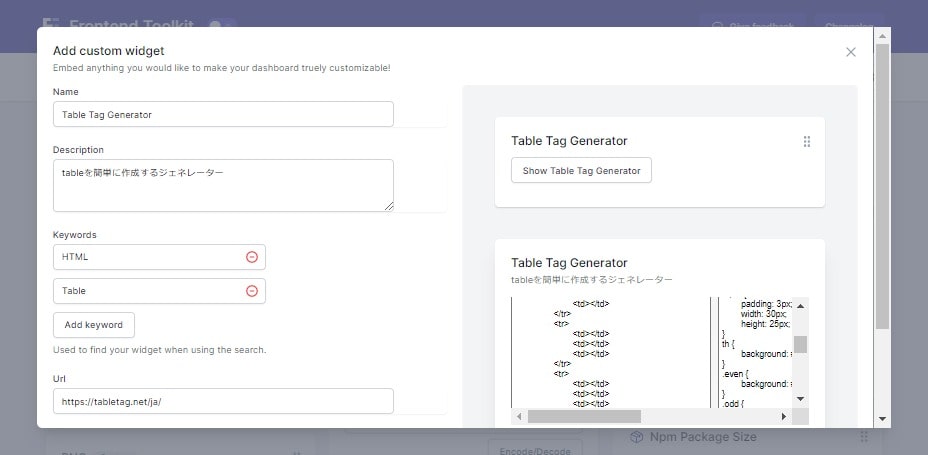
まず、画面右上の「+マーク」または、画面下中央の「+Add custom wijdget」をクリックします。
すると登録画面が表示されるので、各項目を入力していきます。
- NAME
- 入力した文字は、タイトルとして表示されます。
- Description
- 登録したサイトの概要を入力することができます。
- Keyword
- 複数登録することができ、画面上部の検索を使用した時に使用されます。
- URL
- WEBサイトのURLを入力して「Add widget」をクリックすれば完了です。
作成した、ツールのボタンをクリックすることで登録した、ジェネレーターが表示されます。
自分で追加したものには「Custom」と表示されるので、最初から登録してあるものとの区別もすることができますね。
基本的に、SSL化していないサイト(httpsではなくhttpで始まっているサイト)は登録できても表示できないことがありますので注意してください。
ブックマークのように使うこともできる
ジェネレーター管理できるツールとしてご紹介していますが、どんなWEBサイトでも登録することができます。
初心者であれば、当ブログのHTMLタグはカンニングOK!現場で使う主要タグ25種類という記事などを追加しておけば、たくさんのタブを開くことなく、自分の欲しい情報だけを確認することができます。