【CSS】マージンとパディングが効かない時の注意点と違いについて

「マージンやパディングが効かないんだけど!!」
WEB制作を学び始めたばかりの時、自分もありました。
結論から言うと、「インライン要素にかけていませんか?」 ということ。
要するに、マージンやパディングをかけている要素がdisplay:inline;だとマージンやパディングはうまく効きません。
マージンやパディングをかけているところにdisplay:block;もしくはdisplay:inline-block;をかければ動くはず。
もうちょっと詳しく知りたい人はぜひ記事を読んでみてくださいね。
margin(マージン)とは
マージンとは要素に対しての外側の余白のことです。
margin:数値+単位;で指定することができます。
p{
margin: 30px;
}
要素
赤い部分がmarginです。分かりやすいように色を付けていますが、marginは外余白なので実際には色はつきません。
実際はこんな感じ
↓↓↓↓↓↓↓
要素
↑↑↑↑↑↑↑
一部だけマージンを取る
上下や左右にだけmarginを取りたいときもあります。そんな時は、以下の書き方をします。
p{
上にマージンを取る
margin-top: 30px;
右にマージンを取る
margin-right: 30px;
下にマージンを取る
margin-bottom: 30px;
左にマージンを取る
margin-left: 30px;
}
要素
右にマージン30px要素
下にマージン30px要素
左にマージン30px要素
padding(パディング)とは
パディングとは要素に対しての内側の余白のことです。
基本的なことはマージンと同じでpadding:数値+単位;で指定することができます。
p{
padding: 30px;
}
要素
緑の部分がpaddingです。分かりやすいようにpaddingだけ緑にしていますが、paddingは内余白なので要素自体の色が付きます。
実際はこんな感じ
↓↓↓↓↓↓↓
要素
↑↑↑↑↑↑↑
一部だけパディングを取る
上下や左右にだけpaddingを取りたいときもあります。そんな時は、以下の書き方をします。
p{
上にパディングを取る
padding-top: 30px;
右にパディングを取る
padding-right: 30px;
下にパディングを取る
padding-bottom: 30px;
左にパディングを取る
padding-left: 30px;
}
要素
右にパディング30px要素
下にパディング30px要素
左にパディング30px要素
marginとpaddingの使い分け
マージンとパディングの使い分けというか、そもそもまったく別のプロパティなので、使い分けというより、それぞれの特徴について解説します。
下記の内容を見てもらえばわかる通り、マージンは外余白なので、要素の外側に余白を取ります。また、パディングは内余白なので、要素の内側に余白を取ります。
要素
要素
特にa(アンカーリンク)を使ってボタンをスタイリングする場合によくわかります。
線の中がクリック範囲になっています。見てわかる通り、マージンをつけてもクリック範囲が要素のままになっているのに対し、パディングはクリック範囲が広くなっていることがわかります。
頭で理解しようとするより、実際に手を動かして数をこなすほうが、確実に早く理解できるので、深く考えすぎず、色々試してみるのが一番です。
【覚えておこう】マージンやパディングをまとめて書く書き方
ちょっと脱線しますが、marginやpadding、その他いくつかのプロパティはまとめて書くことが可能です。
一番最初に書いたmargin:30px;ですが、上下左右に30pxの外余白を付けるという意味になり、いくつかの書き方があります。
p{
margin: 30px;
/* 同じ意味 */
margin: 30px 30px;
/* 同じ意味 */
margin: 30px 30px 30px;
/* 同じ意味 */
margin: 30px 30px 30px 30px;
}
プロパティにいくつ値を入れるかで、意味合いは変わってきます。
margin: 数値 数値;の場合
上下の値と左右の値がそれぞれ同じ場合に値を2ついれることで省略することができます。
p{
① ②
margin: 20px 40px;
① 上下に20px
② 左右に40px
}
margin: 数値 数値 数値;の場合
左右の値が同じで上下の値が違う場合に値を3ついれることで省略することができます。
p{
① ② ③
margin: 20px 40px 30px;
① 上に20px
② 左右に40px
③ 下に30px
}
margin: 数値 数値 数値 数値;の場合
上下左右の値がすべて違う場合に値を4ついれることで省略することができます。
p{
① ② ③ ④
margin: 20px 40px 30px 10px;
① 上に20px
② 右に40px
③ 下に30px
④ 左に10px
}
イメージとしては上から時計回り指定していくイメージですね。
マージンの場合で紹介しましたが、パディングもマージンと同じように4つまで指定することができます。
marginとpaddingが効かない時の注意点
WEB制作の学習を初めたばかりのうちは、思うようにマージンやパディングが効かないことがあると思いますが、それは、仕様を理解していないからです。
marginとpaddingの仕様
マージンとパディングの仕様はそれぞれ違いますし、displayプロパティによってもそれは変わってきます。
displayプロパティの種類はいくつかありますが、主に使用する
- block
- inline
- inline-block
を使用して確認していきます。
実際に見たほうが早いのでコードを見てください。
displayプロパティが「block」の場合
displayプロパティの初期値がblockの「pタグ」を例にして見ます。
p{
margin: 30px;
}
p{
padding: 30px;
}
要素
padding: 30px;要素
それぞれちゃんと効いているのがわかります。displayがblockであれば、マージン、パディングともに効きそうです。
displayプロパティが「inline」の場合
displayプロパティの初期値がinlineの「spanタグ」を例にして見ます。
span{
margin: 30px;
}
span{
padding: 30px;
}
要素
padding: 30px; 要素※テキストが見えなくなるため真ん中にしています。
マージンのほうは左右には効いていますが上下には効いていません。
パディングのほうは親要素(黄色の部分)を飛び越えてしまい、見てわかる通り近くの文字と重なってしまいました。
displayの値がinlineでも左右にマージンは効きますが、値が数値の時だけです。displayの値がinlineの要素にmargin: 0 auto;を指定しても効かないので注意しましょう。
displayプロパティが「inline-block」の場合
displayプロパティの初期値がinline-blockの要素はないので、spanタグにinline-blockを指定して説明します。
span{
display:inline-block;
margin: 30px;
}
span{
display:inline-block;
padding: 30px;
}
要素
padding: 30px;要素
※inlineとの違いを確認するため同じにしてあります。
マージン、パディングもともちゃんと効いているのがわかります。
displayの値が「inline」だと効かない
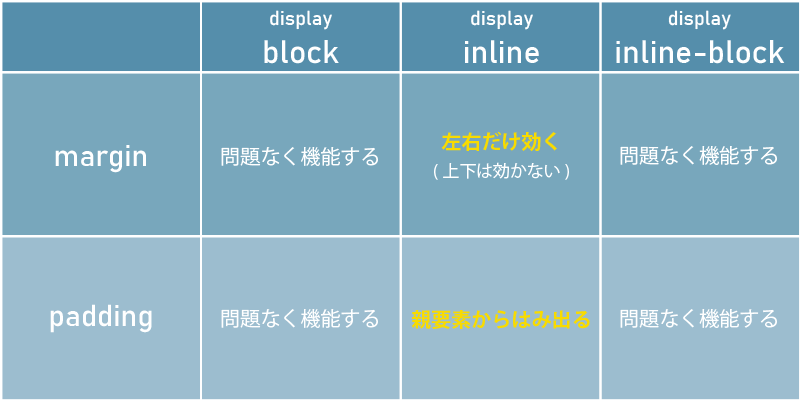
上記をもとに、marginとpaddingか効かない、理由を考えるとdisplayの値が「inline」になっているからですね。
まとめとして分かりやすい表を載せておきます。

対処法
対処法としては、aタグやspanタグのようなフレージングコンテンツにマージンやパディングを付けるのであれば、その要素のdisplayの値を「block」か「inline-block」にすれば解決です。
どっちにすればいいかは以下の通り。
- 目的の要素をコンテナいっぱいに使いたいのであればdisplayの値を「block」に
- 目的の要素を要素の幅程度に使いたいのであればdisplayの値を「inline-block」に
たぶん、理解するのが難しいと思うんですよね。
実際に手を動かして、コードを書いてみるのが一番だと思うので、この記事の説明を見て実際にコードを書いてみてくださいね。