スマホ画面で横スクロールを解消する方法

スマートフォンで画面が横スクロールしてしまう問題について、以下の対処法を解説します。
問題の状態と原因
スマートフォンで画面が横スクロールすると、背景色が見えずに横に動いてしまう状態になります。この問題の原因は、body要素よりも中身のコンテンツが大きいことです。
通常、body要素の幅は指定されていない場合、画面の横幅と同じになります。そのため、画面の幅よりも大きいコンテンツが存在すると、横スクロールが発生します。
具体的な例として、スマホの横幅が「375px」だとします。もしbody要素の中身を「400px」と指定すると、25pxがはみ出してしまい、横スクロールが発生します。
対処法
スマートフォンで画面が横スクロールしてしまう場合は、以下の手順で対処します。
BODY要素の中身をすべて囲う
body要素の中身をすべて囲むために、div要素を使用します。このdiv要素に任意のクラス名を付けます(例: “wrap”)。
<html lang="ja">
<head>
~ 省略 ~
</head>
<body>
<div class="wrap">
~ body内の要素をすべて入れる ~
</div>
</body>
</html>
囲った要素にoverflowを設定する
先ほど追加したdiv要素にoverflowプロパティを設定します。
.wrap {
overflow: hidden;
}
overflowプロパティははみ出した要素の表示方法を指定するためのものです。この設定により、横スクロールが解消されます。
注意点
ただし、上記の方法でははみ出したコンテンツが表示されなくなるという問題が生じます。そのため、以下の点に注意しながらコーディングする必要があります。
「px(ピクセル)」指定は避ける
スマートフォンの画面幅は様々であり、ピクセル単位で横幅を指定するとレスポンシブ対応が困難になります。代わりに「%」や「vw」を使用したり、「px」を使う場合は「max-width」などで横幅を指定します。
box-sizingにも注意する
CSSにはbox-sizingというプロパティがあります。
この値がcontent-boxになっていると、はみ出しやすくなりますので、注意が必要です。
box-sizingの主な値は
- content-box
- border-box
の2種類があります。
ほとんどのコンテンツはbox-sizingの初期値がcontent-boxとなっているため、box-sizingの値はborder-boxにする のがおすすめです。
2つの違いを解説します。
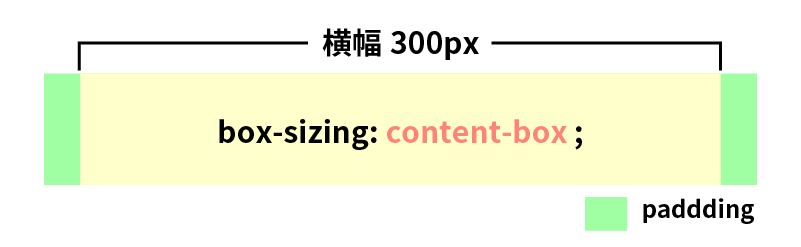
content-box

上記でも説明していますが、ほとんどのコンテンツのbox-sizingの初期値はこの「content-box」となっています。
content-boxとはpaddingとborderを含めない指定です。
box-sizingの値がcontent-boxの要素にpaddingやボーダーを付けると上記の画像のようになり、親要素からはみ出してしまうことがあります。
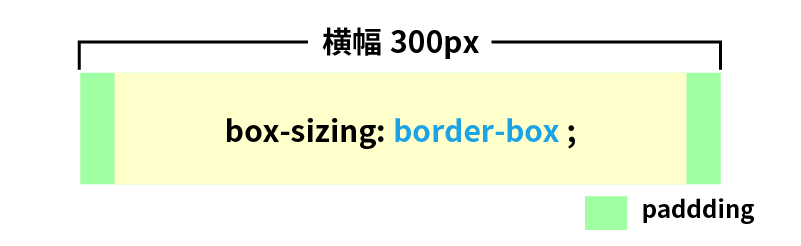
border-box

border-boxはcontent-boxとは逆にpaddingとborderを含める指定です。
横幅300pxとしたときにどれだけpaddingをつけても300pxより大きくなることはありません。
content-boxでないと困るということは特に無いので、リセットCSSなどですべての要素にborder-boxを指定することをオススメします。
まとめ
以上がスマートフォンで画面が横スクロールしてしまう場合の対処法です。
- BODY要素の中身をすべて囲う
- 囲った要素にoverflowを設定する
ただし、はみ出したコンテンツが表示されなくなる問題が生じる可能性があるため、適切な横幅指定(「%」や「vw」、「max-width」)とbox-sizingプロパティにも注意する必要があります。
これにより、スマートフォンでの横スクロール問題を解消できます。