コンテナに入っている要素をはみ出し、画面いっぱいに表示する方法

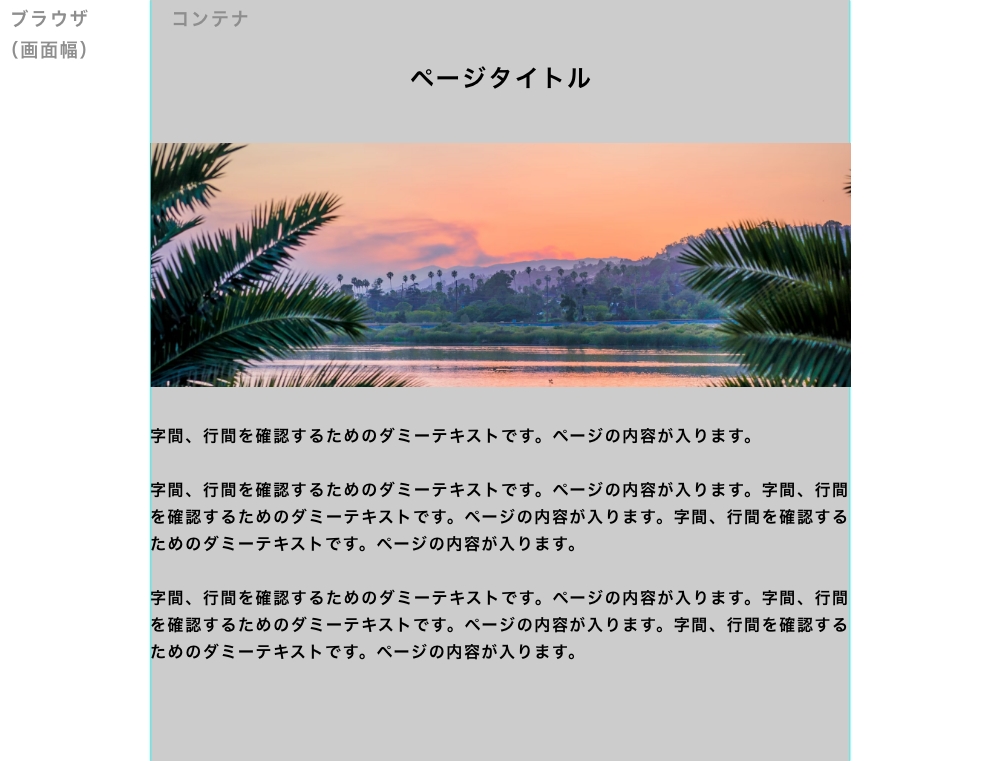
ウェブサイトのほとんどは、下記の画像のように、コンテナと呼ばれる大枠の中にコンテンツを作成し、margin:0 auto;などで真ん中寄せにしています。

しかし、このようにコンテナ内に入れるとデザインによっては不都合が生じてきます。
例えば、以下のようなデザインの場合。

テキストはコンテナ内で真ん中に寄っていますが、画像はコンテナからはみ出し、画面いっぱいになっています。
セクションごとに作成してあれば、テキストのところだけ真ん中寄せのコンテナを用意すればいいですが、レイアウトによってはそうもいかない時があります。
そんな時に便利な方法をご紹介します。
コンテナ内の要素を出すために必要なもの
要素をコンテナ内から出し画面いっぱいにするにはネガティブマージンとcalc関数を使います。
ネガティブマージン
ネガティブマージンはWebデザインやCSSにおいて使用される用語です。
通常、要素の周囲にはマージン(余白)が設定されており、要素と要素の間にスペースが存在します。しかし、ネガティブマージンは、要素のマージンを負の値に設定することを意味します。
.element{
margin-right: 40px; /* 通常のマージン(正の値) */
margin-left: -40px; /* ネガティブマージン(負の値) */
}
ネガティブマージンは、要素の位置を微調整したり、要素同士の間隔を調整したりするために使用されます。
calc関数
calc関数は、CSSで使用される計算式を評価するための関数です。この関数を使用することで、要素のプロパティ値を動的に計算することができます。
以下、使用例です。
.element{
width: calc(100% - 20px); /* 幅を親要素の100%から20pxを引いた値に設定 */
margin: calc(10px * 2) calc(5% + 10px); /* 上下方向のパディングを20px、左右方向のパディングを15% + 10pxに設定 */
}
上記のネガティブマージンとcalc関数を使って要素をコンテナ内から出していきます。
コンテナ内の要素を画面いっぱいに表示する方法
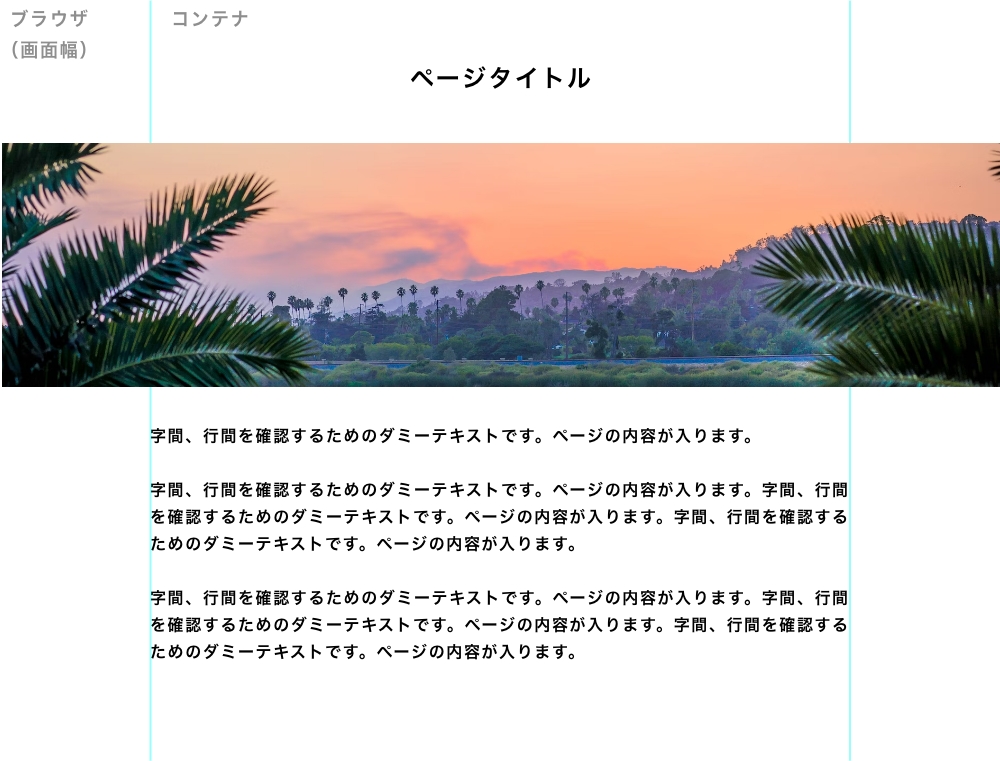
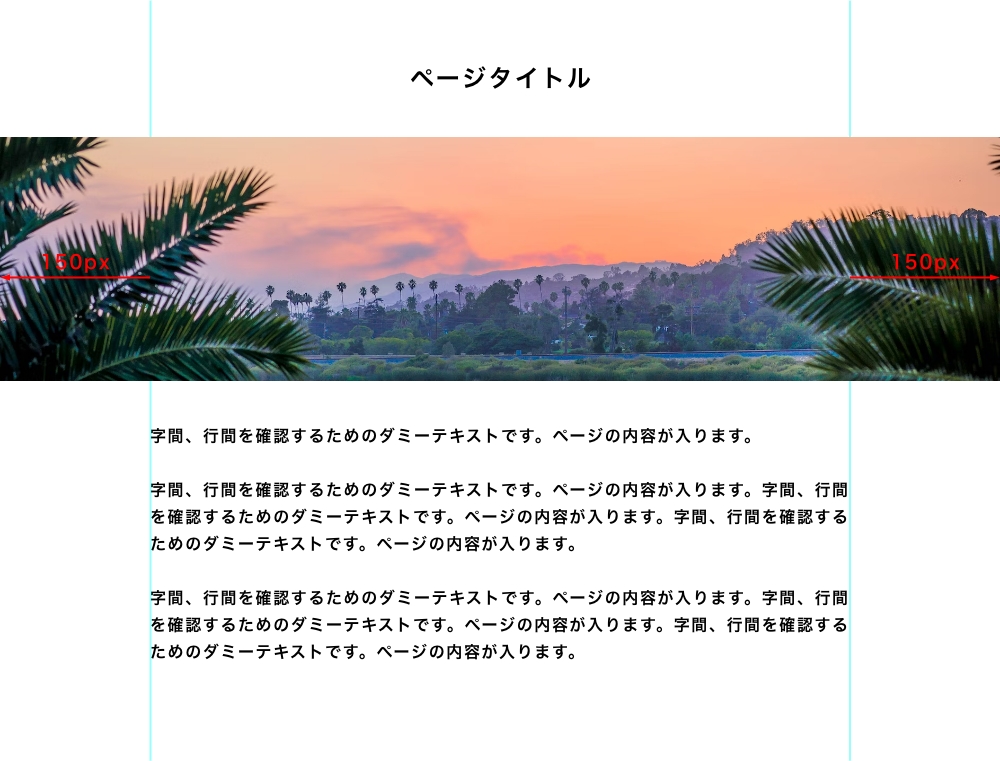
まずは下記の画像を確認してください。

画面幅1000px、コンテナ幅700px、各余白150pxとなっています。
コンテナから画像をはみ出すため、ネガティブマージンを使って以下のようにしてみましょう。
.img{
margin-left: -150px; /* 左側の余白分150pxずらす */
margin-right: -150px;/* 右側の余白分150pxずらす */
/*
または、下記のようにショートハンドで記述
*/
margin: 0 -150px;/* 左右の余白分150pxずらす */
}

すると上記のように画像をコンテナから150pxずつはみ出すことができました。
しかし、これだけでは不十分です。
上記はあくまでも画面幅が1000pxの場合です。
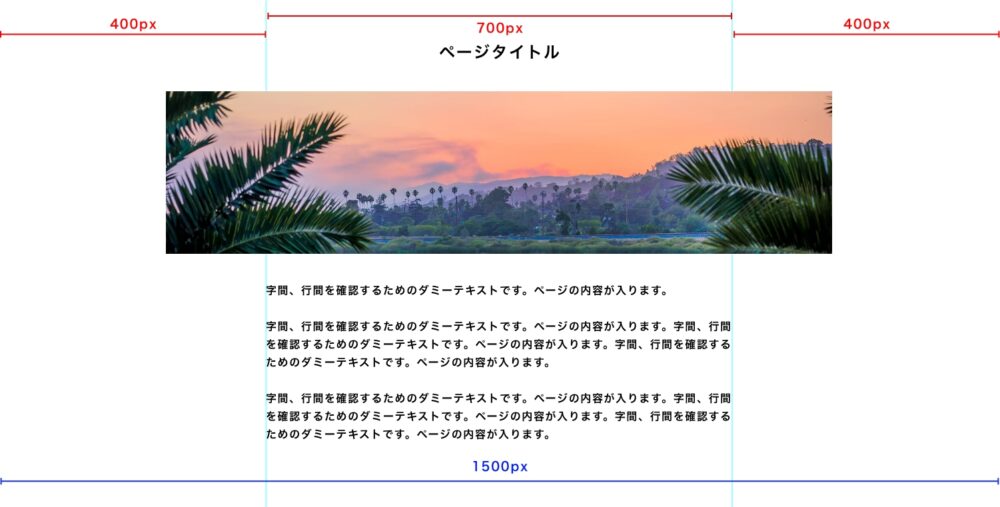
画面幅を1500pxにしてみましょう。

先ほどのネガティブマージンにとって左右に150pxはみ出しているものの、画面いっぱいに広がっていないのが分かります。
ここで役に立つのがcalc関数です。
ネガティブマージン+calc関数
まずは実際のコードを確認してください。
.img{
margin-left: calc(50% - 50vw);
margin-right: calc(50% - 50vw);
}
上記のように指定すれば画面いっぱいに画像が表示されます。
何をやっているか

まず、今回画像をはみ出したい部分の数値「150px」を数式で計算してみます。
数式を略さず説明すると、(画面幅 – コンテナ幅) / 2 × -1
上記の画面幅1000pxの場合を数式に値を当てはめると
(1000px – 700px) / 2 × -1 = -150px
となり、下記のように指定することが可能です。
.img{
/*
(画面幅 - コンテナ幅) / 2 × -1
*/
margin-left: calc( (100vw - 100%) / 2 * -1 );
margin-right: calc( (100vw - 100%) / 2 * -1 );
}
記述が長いのでできるだけ記述を少なくしたものが以下の計算式になります。
.img{
margin-left: calc(50% - 50vw);
margin-right: calc(50% - 50vw);
}
まとめ
以上がコンテナ内の要素をはみ出し、画面いっぱいに表示するための方法です。
やっていることは若干ややこしいですが、画面幅からコンテナ幅を引くと余白の数値が出るということを覚えておき、とりあえず、下記を入れてみましょう。
.img{
margin-left: calc(50% - 50vw);
margin-right: calc(50% - 50vw);
}
もし、上記のコードで効かない場合は、ブロック要素になっていない可能性があります。
下記の記事を参考にしてみてください。