WEB制作で使う画像の拡張子は?サイズと解像度と種類たち

WEBサイトに表示する画像にはJPEG・PNG・GIF・WebP・SVGといったファイルの種類があり、適切なファイルを使うことにより、WEBサイトのパフォーマンスが向上されます。
WEBサイトに使用する画像はきちんとした知識がなくても、表示することができてしまうため、 画像について学ぶことなくWEB制作を始めてしまう人も少なくありません。
また、本記事ではWEBで使用するRGBやHEXなどの「色」についても言及しています。
今回はWEBサイトで扱う画像や色について 読むだけで理解できるように解説していきます。
- これからWEB制作を学ぼうと思っている人
- WEB制作を学び始めた人
- WEB制作を学んでいるが画像の扱いに不安がある人
WEBサイトで扱う画像の形式
WEBで扱う画像の形式は大きく分けてビットマップデータ形式とベクターデータ形式の2種類あります。
各形式のデータについて解説します。
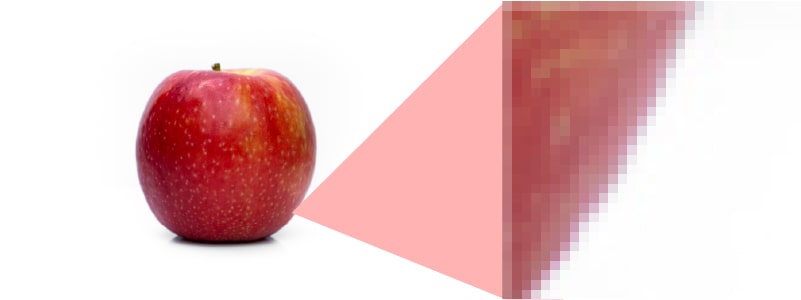
ビットマップデータ形式

ビットマップデータ形式とは正方形のピクセルの集合体で、拡大すると見た目が粗くなりますが、景色のような複雑な画像も描写することができます。
ビットマップデータ形式の種類は主に以下の4つ。
- JPEG(拡張子.jpg)
- PNG(拡張子.png)
- GIF(拡張子.gif)
- WebP(拡張子.webp)
各種類について解説します。
JPEG画像について

JPEG画像で表現できる色数はフルカラー(約1,677万色)で圧縮率を指定できます。
比較的とサイズが軽いのが特徴で、風景写真などのグラデーションのある画像に最適な形式です。
しかしその反面、画像を編集し保存すると保存のたびに劣化し、画像はどんどん荒くなっていきます。さらに一度圧縮したものは元に戻せなくなるので、編集するときは元画像を複製して利用する方が好ましいです。
PNG画像について

PNG画像は8bitと言われる256色に対応するPNG-8と、24bitフルカラーに対応するPNG-24の2種類があります。
一番の特徴としては24bitフルカラーでも透明色を使うことができる点です。
ロゴやイラスト、グラフのようなイラストに向いており、JPEGと違い画像を編集ししても劣化することはありません。
しかし、反動として同等の圧縮率や内容でもJPEG形式よりファイルサイズが大きくなってしまします。
GIF画像について

GIF画像はPNGと同じ8bitと言われる256色にしか対応しておらず、色彩の表現が苦手ですが、色を多く使用しない分、ファイルサイズをおさえることができます。
また、GIF画像の一番の特徴は画像をカンタンなアニメーションにすることができる点です。
アニメーションといっても動画のような滑らかなものではなく、どちらかというとパラパラ漫画に近いイメージです。
単色のロゴやイラストには向いていますが、256色しか表現できないため、思っていた色と違うということもあり得るので、こだわりのある人はPNGを採用しましょう。
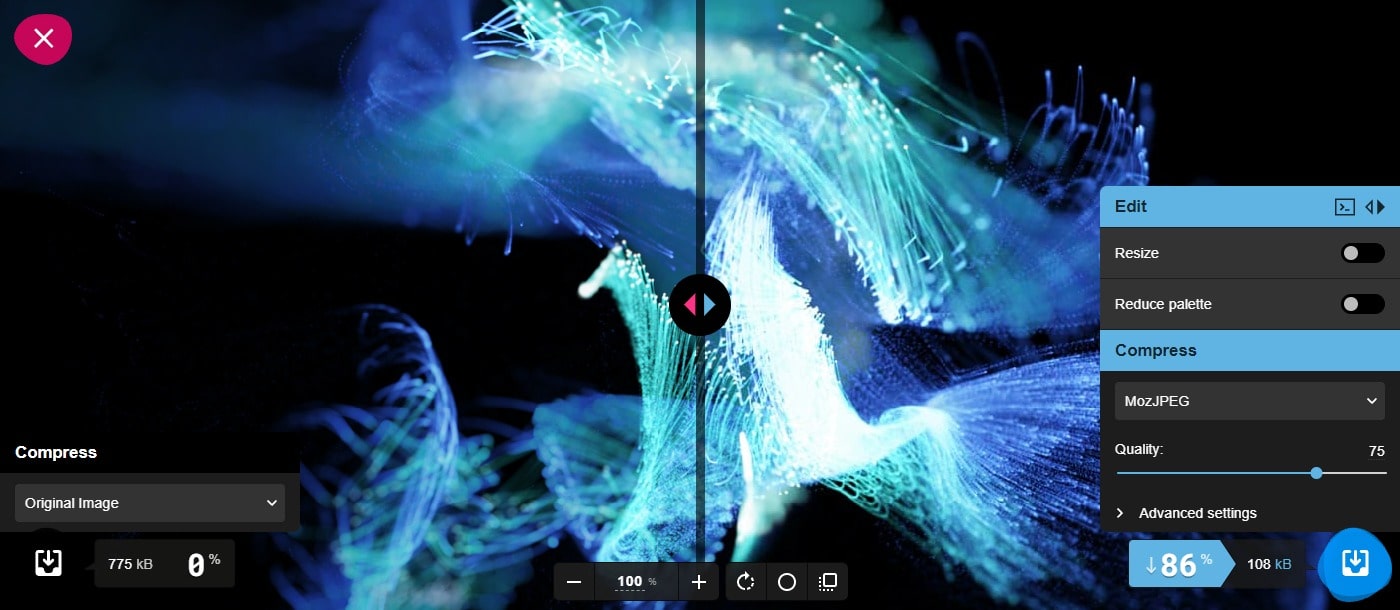
WebP画像について
Googleが開発した画像形式で、上記3つのJPEG、PNG、GIFすべてのいいところを持っているファイル形式です。
カンタンに説明するとJPEG画像のようなきれいな色合いでPNGのように透明色も使えて、GIFのようにアニメーションも利用できるということです。しかもどのファイル形式よりも画像の圧縮率が高いので、ファイルサイズを気にすることなく使用することができます。
そんな優秀な画像形式なのにどうしてそんなに広まってないのか。
下の記事にまとめてありますので参考にしてみてください。
ベクターデータ形式
ベクターデータとはビットマップデータのように正方形のピクセル集合体ではなく、複雑な計算式を用いてなめらかな曲線を表現できるデータ形式です。
主な特徴は複雑な計算式を用いて表示されるため、拡大・縮小するたびに計算がおこなわれ、画像がぼやける心配がないということです。
デメリットとしては、画像を複雑にすればする程、計算が増えファイルサイズが比例してどんどん大きくなることです。
単純な図形やイラストを表現するのに最も適しており、Retinaディスプレイでも画像がボケることなく表示することができます。
- SVG(拡張子.svg)
SVG画像について
SVGは「Scalable Vector Graphics(スケーラブル・ベクター・グラフィックス)の略で名前にベクターと、はいっているためベクターデータ形式だということがわかります。
前述しましたが、一番の特徴はやはり、拡大・縮小しても、画像がぼやけることがないという点。
上記の画像をズームできる人はしてみてください。どれだけズームしても滑らかな曲線になっていることがわかると思います。
SVGファイルを作成するためにはillustratorなどのアプリケーションが必要になりますが、作り方はカンタンで、パスと言われるもので図形やイラストを作成し、SVGファイルとして保存するだけです。
またCSSやJavaScript、JSONといったファイルでアニメーションとして動かすことも可能です。
単純な図形やイラストをきれいに表示することに適していますが、図形やイラストが複雑になればなるほど比例してファイルサイズが大きくなるので、扱うときには注意が必要です。
解像度とカラーモード
解像度とは
解像度とは1インチあたりに入っている点の密度のことを指します。単位は「dpi」でdots per inch(ドット・パー・インチ)の略です。
dpiは1インチにどれだけの点(ドット)が含まれているかを表しています。WEB画像の解像度は一般的に72dpiです。一方印刷用の解像度は300dpi以上となっています。
カラーモードとは
WEB制作をおこなううえで必ず覚えておかないといけないのがカラーモードです。
Webで扱う画像や文字の色は、光の三原色と呼ばれる「RED」「BLUE」「GREEN」の組み合わせによるRGBカラーと6桁の16進数で色を表現するHEX値を使います。
一方、印刷物で利用するのは「シアン(Cyan)」「マゼンタ(Magenta)」「イエロー(Yellow)」「黒(Black)」のCMYKカラーとグレースケール、モノクロ2階調の3種類になります。
WEBで使用する色はRGBカラーとHEX値ということを覚えておきましょう。
RGBカラー
RGBはそれぞれに0から255までの整数が入り、(R,G,B)=255,0,0「赤」といった感じに表現されます。
この0~255の数字を16進数に変換したものがHEX値といいます。
また、RGBの後ろに「A」を付けることにより、alpha(不透明度)を使うことができ、aの部分には0~1の数値を入れることができます。例としては、(255,0,0,0.5)といったように赤の色を50%透明にするといったことが可能です。
rgba(255,0,0,1) rgba(255,0,0,0.5)
HEX値
WEB上でHEX値を表現するためには6桁の英数字を利用するカラーコードというものを使います。6桁の英数字とはあたまに「#」を付けて#000000と表現されます。
ちなみに#000000は真っ黒で#ffffffは真っ白です。
HEX値で使用する数字は0~9の10文字とa~fの6文字の合わせて16文字の組み合わせで表現します。
よって16の6乗の1677万7216色を扱うことができます。
#ff000 #0000ff
WEBサイトで使用する色についての詳しい解説は以下の記事を参考にしてみてください。
モニターサイズで考える画像のサイズ
現在、最も普及しているモニターはフルHDといわれる横1920px、高さ1080pxのモニターで、次に多いのがHDサイズの横1366px、高さ768pxとなっています。
小さい画像をWEB上で大きく表示することも可能ですが、画像が荒くなり、ぼやけた感じになってしまいます。
かといって大きくすればいいという問題ではなく、画像ファイルを大きくすればする程ファイルも大きくなり、サーバーへの負担も大きくなります。
よって、画像を表示する際は適切な画像を用意する必要があります。
どのくらいの大きさにするのがいいのか
結論から言えば、画面幅いっぱいに表示する場合、最低でも横幅1366px必要で、可能なら1920px以上は欲しいところです。
しかし、もともと小さい画像を使用する場合、画像編集ソフトを使って大きくしても荒くなってしまうので、元画像はなるべく大きいものを用意し、必要に応じて縮小・トリミングをおこなうのが望ましいです。
画像を用意する際は1366px以上、または重くならない程度に1920px以上の画像を用意しましょう。
まとめ
WEBサイトで扱う画像と色について解説しました。まとめとしては以下の通り。
- 風景写真などのグラデーションのある画像はJPEG
- 透明色を使ったロゴやイラストの画像はPNG
- 単色のロゴやイラストでカンタンなアニメーションを表現したい場合などはGIF
- どのブラウザでも扱えるようになればWebP一択
- 画像をぼかさず、きれいな曲線等を表現したいならSVG
- 0から255までの整数で表現され、不透明度も使えるRGBカラー
- 0~9の10文字とa~fの6文字の16進数で表現される、HEX値
WEB制作を始めるなら、他にも覚えておかなければいけないことはたくさんありますが、上記の項目だけあたまに入れておけば取り合えず、大丈夫です。
WEBにおいて画像の扱いは意外と奥が深く、最適化するのは難しいです。WEB制作を学んでいくうちに自分なりの方法や解釈ができるようになりますので、あせらず覚えていきましょう。